Farger på radene
1. Rad: Hvis "Vi forsker på" er illustrert med bilder, skal raden være hvit. Tema-knapper skal ha grå bakgrunn.
De andre radene skal være annenhver grå og hvit.
1. rad: Vi forsker på
Vi forsker på raden kan designes ulikt basert på hvor mange forskningstemaer senteret har. Nedenfor listes de ulike komponentene som bør brukes for hver type og antall temaer som er anbefalt for de ulike. Se eksempler på oppsett av de ulike tema-bolkene.
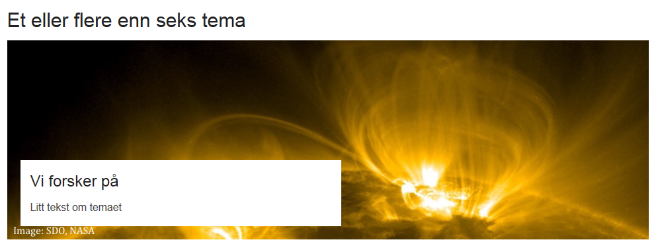
Fullbreddebilde
Til bruk dersom enheten har et eller flere enn seks forskningstema.
Bildet må ha bredde 970 piksler og en høyde på mellom 250-300 piksler.
Settes i feltet "spesielle innstillinger" på boksen: content-over-image-left

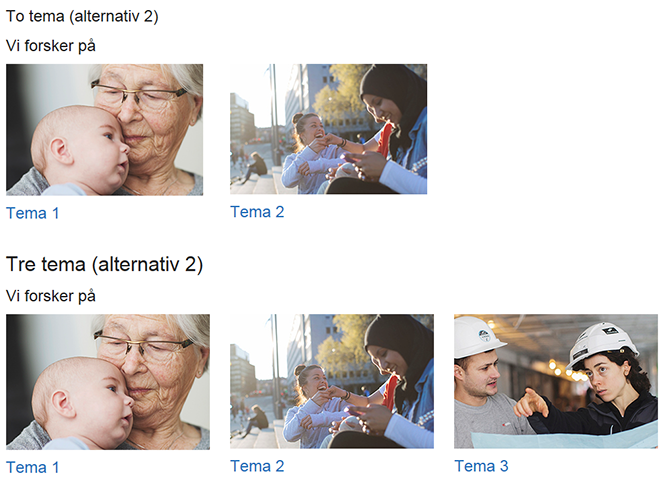
Temabilder - 2 eller tre forskningstemaer.
Til bruk dersom enheten har to eller tre forskningstemaer.
Bildet må ha bredde 303 piksler og høyde mellom 200-230 piksler. Alle bildene bør ha samme format.
Settes i feltet "spesielle innstillinger" på boksen: half-box-wide-image
Dersom to tema bør innholdet deles inn i to kolonner ved å sette klassen "left" og "right" på innholdet, og ved tre tema tre kolonner ved å bruke klassene "thirds-left", "thirds-middle" og "thirds-right".

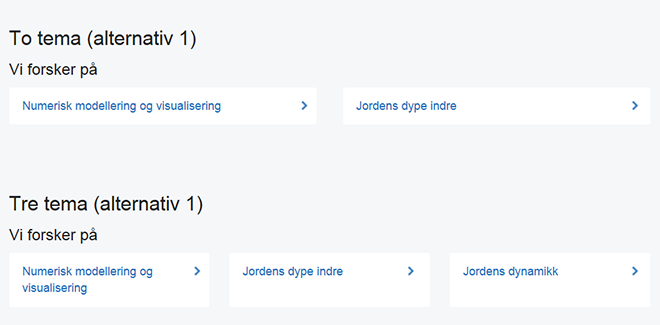
Temabokser
Temaboksene lages ved å sette opp en punktliste og sette inn flere klasser i feltet "spesielle innstillinger". Boksene kan brukes dersom enheten har to til seks forskningstemaer.
To kolonner
Dersom du ønsker å liste ut temaene i to kolonner bruker du denne. Det kan for eksempel være lurt dersom du har to eller fire tema.
Settes i feltet "spesielle innstillinger" på boksen: navigation-links navigation-links-two-columns
Tre kolonner
Dersom du ønsker å liste ut temaene i tre kolonner bruker du denne. Det kan for eksempel være lurt dersom du har tre, fem eller seks tema.
Settes i feltet "spesielle innstillinger" på boksen: navigation-links navigation-links-three-columns

2. rad
- Aktuelle saker
- Publikasjoner
- Personer
Kategoriene kan byttes ut/ omprioriteres ved behov.
3. rad
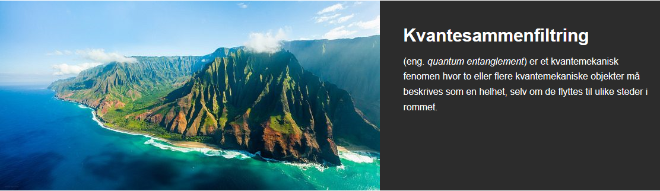
Fokusfelt
Settes i feltet "spesielle innstillinger" på boksen: row-color-dark-grey img-special-left
Bytt ut til right om du vil ha bildet til høyre i stedet for venstre.
Bildeformat: 640 i bredden, høyden justeres etter tekstmengden.

4. rad
- Arrangementer
- Sosiale medier
- etc
Kategoriene kan byttes ut/ omprioriteres ved behov.