Veiledning
Redigering av blogginnhold (tittel og innlegg)
Du kan endre tittel under Rediger-arkfanen. Hvert blogginnlegg publiseres som enkeltstående artikler.
Hvordan åpne opp for kommentarer
- Gå til Rettigheter-arkfanen
- Sett mappen til å ha "individuelle rettigheter"
- Rediger rettigheten "Legge til kommentarer" og sett
- "Adgang til alle innloggede brukere" hvis du ønsker at flest mulig skal kunne kommentere
- "Adgangsbegrenset til utvalgte brukere og grupper" hvis du ønsker kun enkeltbrukere eller grupper skal kunne kommentere
- Skru på visning av kommentarfelt på om-arkfanen til bloggmappen
- Hvis du ønsker at kommentarene skal vises i høyrekolonnen på forsiden, send e-post til vortex-hjelp@usit.uio.no
Slik gjør du endringer i bloggkonteksten (bannerbilde m.m.)
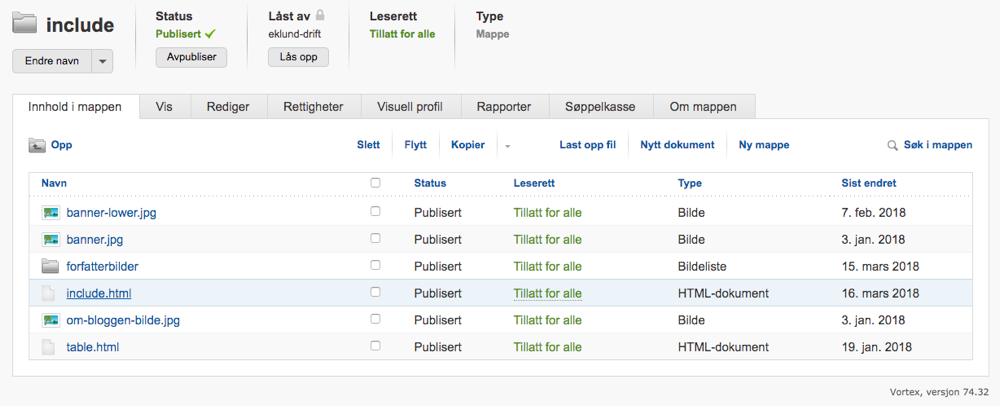
Når bloggløsningen er satt opp, vil du kunne administrere kontekstbilder og forfatterinformasjon gjennom mappen include, som ligger som en undermappe i bloggmappen. Innholdet i mappen ser typisk sånn ut:
- include.html: Bloggen henter informasjon fra denne HTML-filen om hvilke bilder som skal brukes i topp og bunn, og hva det skal stå i om bloggen-feltet. Det er viktig at du ikke endrer "div id"-tagene i kildefilen, ellers vil ikke bloggen kunne hente ut bilder og beskrivelser.
- banner.jpg: Banner-bildet som vises i toppen
- banner-lower.jpg: Du kan laste opp en beskåret versjon av banner-bildet, med lavere høyde. Denne versjonen vil vises når høyden på nettleservinduet er mindre enn 900 px.
- om-bloggen-bilde.jpg: Bildet som vises i "om bloggen"-feltet i bunnen av bloggen.
- table.html: Forfatter-tabellen.
- forfatterbilder: Mappe med forfatterbildene som lenkes opp i table.html.

Endre bannerbilde
Den enkleste måten å endre bannerbildet på, er å laste opp nye bildefiler med samme filnavn, slik at de gamle filene overskrives. Merk at hvis bloggen er satt opp uten bannerbilde, må du bestille oppsett med bannerbilde
Laster du opp bilder med andre filnavn, må du også oppdatere bildene i include.html slik at riktig bilde lenkes opp (pass på at du ikke fjerner div id, denne skal være satt til "=blog-image"). Skal du laste opp en lavere versjon av bannerbildet må filnavnet være det samme som for bannerbildet, men med "-lower" til slutt i filnavnet.
- Velg et bilde av god kvalitet, med størrelse 1920x300px (den lavere versjonen kan være 1920x200px)
- Bildet bør ha mørk, ensartet bakgrunn sånn at kontrasten mot den hvite bloggtittelen blir god nok. Unngå forstyrrende mønstre som kan gjøre det vanskelig å lese bloggtittelen.
- Unngå bilder med tekst, siden dette bryter med kravene til universell utforming og teksten vil konkurrere visuelt med bloggtittelen.
Endre "om bloggen"-feltet
Den enkleste måten å endre om bloggen-bildet på, er å laste opp en ny bildefil med samme filnavn, slik at den gamle filen overskrives. Den tekstlige beskrivelsen kan du redigere fra include.html (merk at beskrivelsen må ligge inni en div: '<div id="blog-about">').
- Velg et bilde som er beskrivende for hva slags type blogg dette er.
- Bildet må være minimum 438 piksler bredt. Høyden kan variere avhengig av hvor mye tekst du skal skrive om bloggen.
- UX-bloggen har størrelse:438x390
- Rektorbloggen har størrelse: 438x548
Forfatterbilde og beskrivelser
Forfatterbilder- og beskrivelser styres gjennom table.html. Tabellen har fire kolonner:
- Forfatternavn: Navn på forfatter. Du kan også legge inn andre avsendere, som "Fakultetsstyret ved X" eller "Senterledelsen ved Y", men navnet må være identisk med slik det brukes i forfatter-feltet i innlegg på bloggen.
- Bilde (URL): URL til bilde av forfatteren (bilder bør ligge i forfatterbilder-mappen). Bilde er valgfritt.
- Kort beskrivelse: Beskrivelsen som dukker opp i info-boksen. Hvis beskrivelsen mangler, vil ikke forfatternavnet være klikkbart.
- Lang beskrivelse (URL): Her kan du legge inn URL til ansattpresentasjon eller annen nettside som forklarer hvem personen er. Valgfritt.
Slik legger du til en ny forfatter
- Hvis personen skal ha bilde, last opp et kvadratisk bilde (300x300 px) til mappen med forfatterbilder
- Åpne filen table.html, høyreklikk i tabellen og sett inn en ny rad
- Fyll ut forfatternavn (slik det fylles ut i forfatterfeltet i blogginnlegg) og kort beskrivelse. Legg inn URL til bilde og lang beskrivelse (URL) hvis du ønsker dette.
Antall innlegg pr. side
Sjekk at "Antall ressurser som blir listet opp per side" er satt til 5 (løsningen støtter ikke andre valg på det nåværende tidspunkt og er egl. designet for 2 pr. side).
Redigere høyrefelt
Høyrefeltet kan du redigere i bloggens hoved/topp-mappe. Her kan du sette inn tekst, eller andre komponenter. Husk at høyrefeltet vises nederst på siden på mobil.
Du kan sette inn
- søkefelt der leserne kan søke i blogginnleggene (eksempel på bruk: Rektorbloggen)
- ordsky (eksempel på bruk: Kunnskap i bruk, SV)
- henting av innhold fra egen eller andre mapper
- visning av undermapper som meny
- Slik viser du undermapper som meny
- Husk å fjerne visning av include-mappen ved å sette inn innstillingen "exclude-folders [include]"
Beskrivelse av bloggløsningen
Når bloggen først er satt opp med nytt design, har du mulighet til å endre bannerbilde, om bloggen-bilde og forfatterliste ved behov, som beskrevet i veiledningen nedenfor.
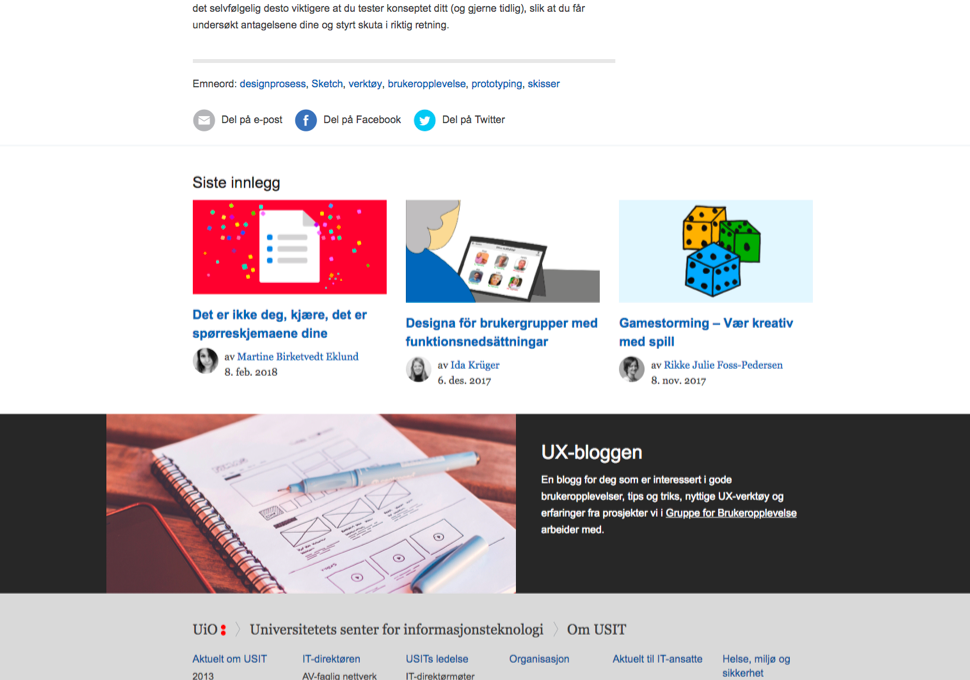
Bloggløsningen har mulighet for banner-bilde i toppen og om bloggen-felt i bunnen, slik at bloggen kan få en mer særegen identitet. Konteksten tydeliggjøres ved at disse elementene både vises på forsiden og inne på hvert blogginnlegg. På mobile enheter vises ikke bannerbildet, men kun bloggtittel. Bloggen kan også settes opp uten bannerbilde.
- Eksempel bloggkonsept med bannerbilde (Rektorbloggen)
- Eksempel bloggkonsept uten bannerbilde (UX-bloggen)
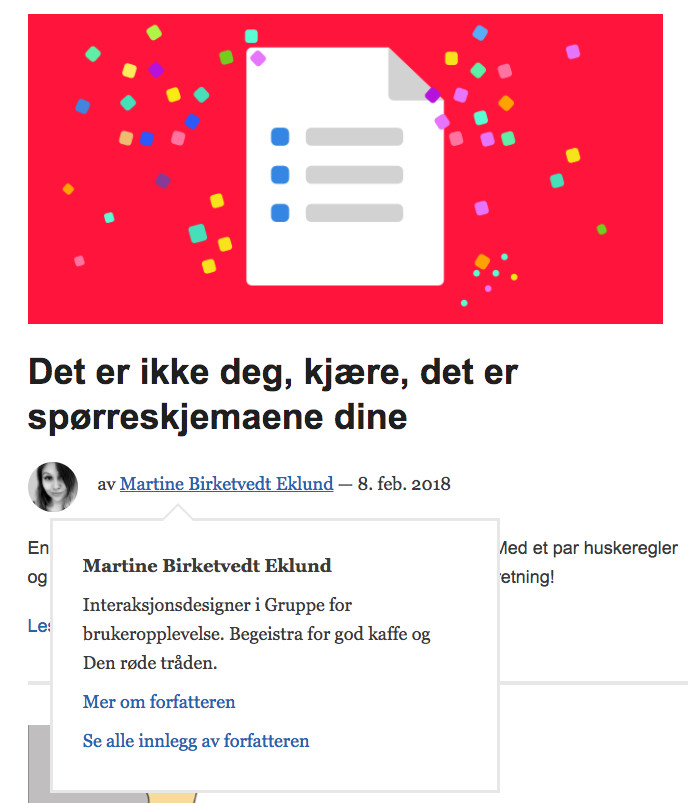
Fremhev avsenderen av blogginnlegget
Hvis en forfatter er lagt inn med beskrivelse i forfatter-tabellen, kan man klikke på forfatternavnet og få opp en infoboks med beskrivelse. Man får også mulighet til å gå til alle innlegg forfatteren har skrevet på bloggen. Det er også mulig å legge inn lenke til ansattpresentasjon e.l. i forfatter-tabellen, slik at infoboksen lenker til "Mer om forfatteren".

Vis fram øvrig innhold på bloggen
De tre siste innleggene vises i bunnen av hvert blogginnlegg.
Slik bestiller du ny blogg:
1. Få godkjenning
Bestilling av blogg skal godkjennes av nettredaktøren på din enhet. Finn din nettredaktør på fakultet eller tilsvarende hovedenhet.
2. Klargjør bloggbilde etc.
Bannerbilde
Et velvalgt bannerbilde kan gi bloggen en mer særegen identitet og kontekst. Bildet vil vises i toppen av bloggen, både på bloggens forside og inne på hvert blogginnlegg.
Velg et bilde av god kvalitet, med størrelse 1920x300 piksler.
Bildet bør ha mørk, ensartet bakgrunn sånn at kontrasten mot den hvite bloggtittelen blir god nok. Det er også mulighet for svart bloggtittel (bildet bør da ha lys, ensartet bakgrunn sånn at kontrasten blir god nok mot den svarte bloggtittelen).
Unngå forstyrrende mønstre som kan gjøre det vanskelig å lese bloggtittelen.
Unngå bilder med tekst, siden dette bryter med kravene til universell utforming og teksten vil konkurrere visuelt med bloggtittelen.
Om bloggen-felt
Om bloggen-feltet gir leserne en kort tekstlig beskrivelse av bloggen og et bilde.
Feltet vises nederst ved footeren, både på forsiden og under hvert blogginnlegg. Anbefalt størrelse på bildet er minst 438 piksler bredt.