Liste over designelementer
UiO har laget en rekke designelementer for Canvas som du kan se gjennom i vårt "showroom" i Canvas (uio.instructure.com).
Herunder finner du informasjon om hvert designelement med tilhørende kode som du legger inn i HTML-visningen i Canvas.
Horisontal linje øverst på siden
Noen foretrekker å ha en farget linje øverst på siden som hjelper brukere å feste blikket. Horisontal linje er i UiO-blåfargen:

Anbefalt måte å legge inn på
<div class="uio-heading-stripe"> </div>
OBS! Du legger inn koden øverst på siden, og dette skal være et tomt div-element, så du trenger ikke legge inn noe mer enn koden ovenfor.
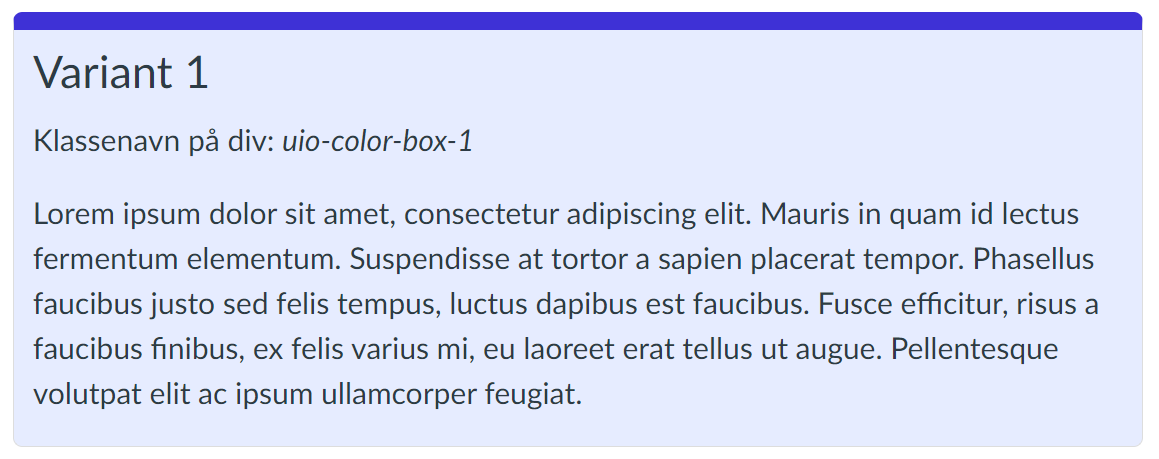
Fargeboks variant 1

Det er noen ganger behov for å fremheve deler av teksten i en nettside, og ved å bruke tabeller er man i strid med kravene til universell utforming.
Derfor har UiO laget tre ulike fargebokser som er mer brukervennlige og som benytter UiO-farger.
Anbefalt måte å legge inn på
Velg "Colorbox 1" i designelementboksen, eller legg inn koden manuelt:
<div class="uio-color-box-1">
<h3>Overskrift nivå 3 (slett hvis du ikke trenger overskrift)</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris
in quam id lectus fermentum elementum. Suspendisse at tortor a
sapien placerat tempor. Phasellus faucibus justo sed felis tempus,
luctus dapibus est faucibus. Fusce efficitur, risus a faucibus
finibus, ex felis varius mi, eu laoreet erat tellus ut augue.
Pellentesque volutpat elit ac ipsum ullamcorper feugiat.</p>
</div>
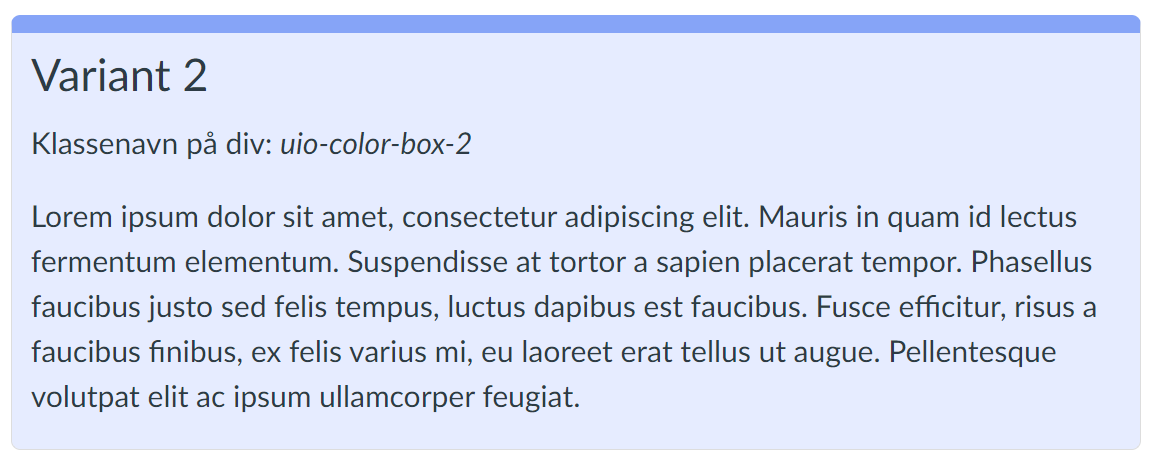
Fargeboks variant 2

Det er noen ganger behov for å fremheve deler av teksten i en nettside, og ved å bruke tabeller er man i strid med kravene til universell utforming.
Derfor har UiO laget tre ulike fargebokser som er mer brukervennlige og som benytter UiO-farger.
Anbefalt måte å legge inn på
Velg "Colorbox 2" i designelementboksen, eller legg inn koden manuelt:
<div class="uio-color-box-2">
<h3>Overskrift nivå 3 (slett hvis du ikke trenger overskrift)</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris
in quam id lectus fermentum elementum. Suspendisse at tortor a
sapien placerat tempor. Phasellus faucibus justo sed felis tempus,
luctus dapibus est faucibus. Fusce efficitur, risus a faucibus
finibus, ex felis varius mi, eu laoreet erat tellus ut augue.
Pellentesque volutpat elit ac ipsum ullamcorper feugiat.</p>
</div>
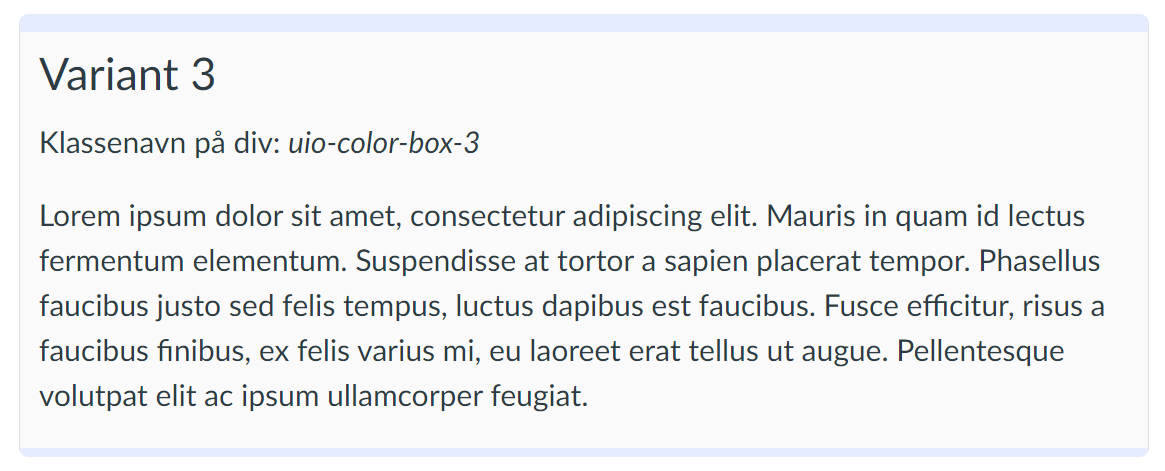
Fargeboks variant 3

Det er noen ganger behov for å fremheve deler av teksten i en nettside, og ved å bruke tabeller er man i strid med kravene til universell utforming.
Derfor har UiO laget tre ulike fargebokser som er mer brukervennlige og som benytter UiO-farger.
Anbefalt måte å legge inn på
Velg "Colorbox 3" i designelementboksen, eller legg inn koden manuelt:
<div class="uio-color-box-3">
<h3>Overskrift nivå 3 (slett hvis du ikke trenger overskrift)</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris
in quam id lectus fermentum elementum. Suspendisse at tortor a
sapien placerat tempor. Phasellus faucibus justo sed felis tempus,
luctus dapibus est faucibus. Fusce efficitur, risus a faucibus
finibus, ex felis varius mi, eu laoreet erat tellus ut augue.
Pellentesque volutpat elit ac ipsum ullamcorper feugiat.</p>
</div>
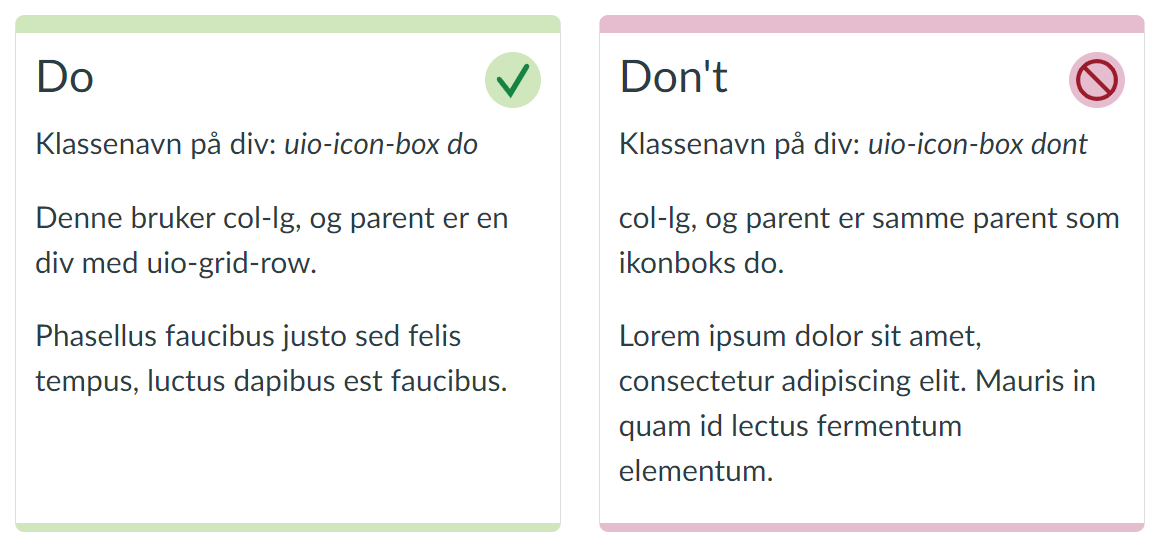
Ikonbokser - positivt og negativt

Ikonbokser brukes til å fremheve deler av tekst og de har en ikon og farge som kan kobles til en bestemt bruk, enten positivt eller negativt:
- Overskriften for den positive ikonboksen kan være for eksempel "Gjør" ("Do" på engelsk), "Positivt", "Godkjent", "Anbefalt" eller lignende.
- Overskriften for den negative ikonboksen kan være for eksempel "Ikke gjør" ("Don't" på engelsk, "Negativt", "Ikke godkjent", "Ikke anbefalt" eller lignende.
Anbefalt måte å legge inn på
<div class="uio-grid-row">
<div class="uio-icon-box do col-lg">
<h3>Gjør / Do / Positivt / Godkjent / Anbefalt</h3>
<p>Phasellus faucibus justo sed felis tempus, luctus dapibus...</p>
</div>
<div class="uio-icon-box dont col-lg">
<h3>Ikke gjør / Don't / Negativt / Ikke godkjent / Ikke anbefalt</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Mauris in quam id lectus fermentum elementum.</p>
</div>
</div>
OBS! Koden ovenfor er for når boksene brukes sammen. Dersom du ønsker å bruke bare én av boksene velger du "Iconbox Do" eller "Iconbox Don't" i designelementboksen, eller legg inn koden manuelt:
<div class="uio-icon-box do">
<h3>Gjør / Do / Positivt / Godkjent / Anbefalt</h3>
<p>Phasellus faucibus justo sed felis tempus, luctus dapibus...</p>
</div>
ELLER
<div class="uio-icon-box dont">
<h3>Ikke gjør / Don't / Negativt / Ikke godkjent / Ikke anbefalt</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Mauris in quam id lectus fermentum elementum.</p>
</div>
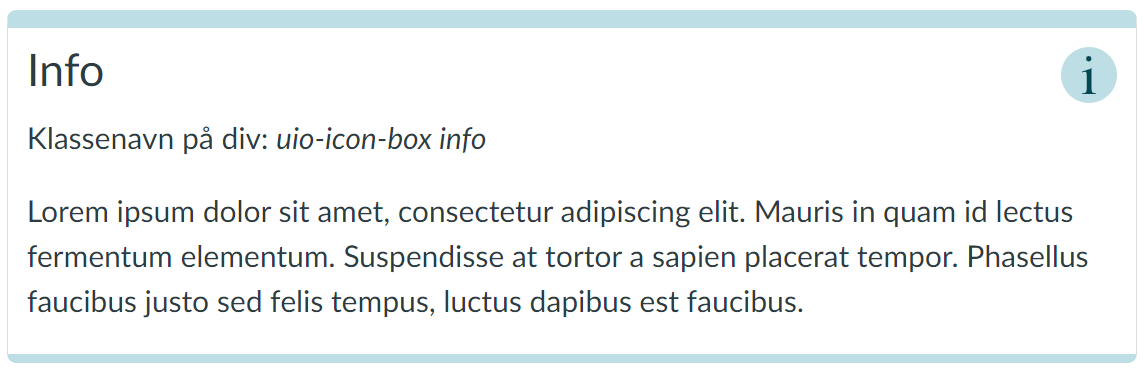
Ikonboks info

En infoboks med ikon kan være en god måte å fremheve viktig informasjon på når den er midt i en nettside.
Anbefalt måte å legge inn på
Velg "Iconbox Info" i designelementboksen, eller legg inn koden manuelt:
<div class="uio-icon-box info">
<h3>Info</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris
in quam id lectus fermentum elementum. Suspendisse at tortor a
sapien placerat tempor. Phasellus faucibus justo sed felis tempus,
luctus dapibus est faucibus.</p>
</div>
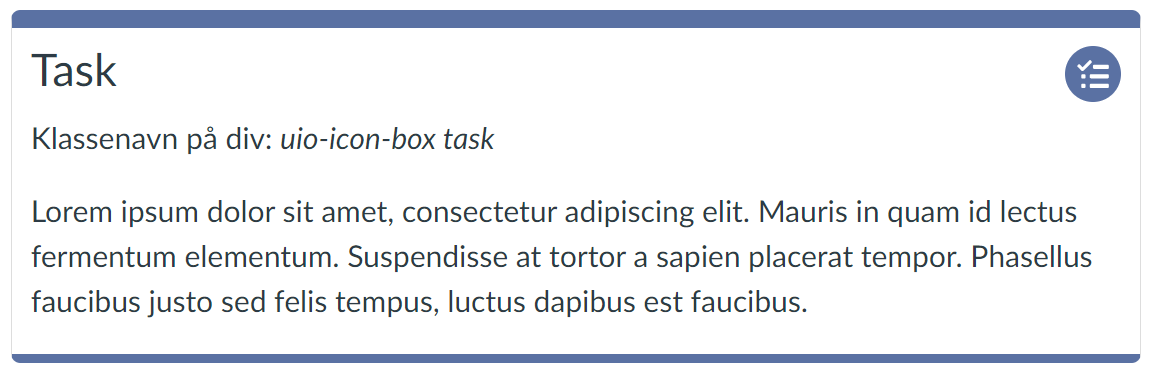
Ikonboks oppgave/gjøremål/læringsaktivitet

En oppgaveboks med ikon kan være en god måte å fremheve en oppgavetekst, gjøremålsliste eller læringsaktivitet på, når den ligger midt i en nettside.
Anbefalt måte å legge inn på
Velg "Iconbox Task" i designelementboksen, eller legg inn koden manuelt:
<div class="uio-icon-box task">
<h3>Oppgave / Gjøremålsliste</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris
in quam id lectus fermentum elementum. Suspendisse at tortor a
sapien placerat tempor. Phasellus faucibus justo sed felis tempus,
luctus dapibus est faucibus.</p>
</div>
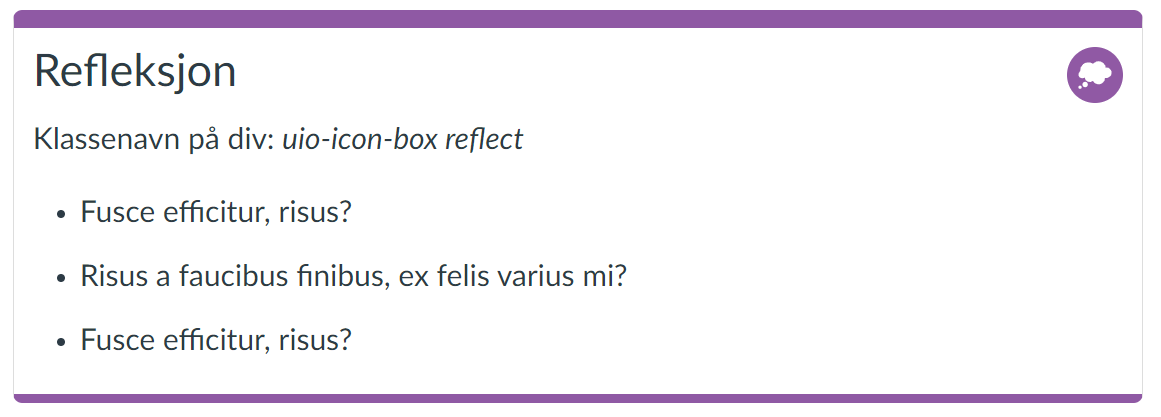
Ikonboks refleksjon

En refleksjonsboks med ikon er en god måte å fremheve refleksjon som en øvelse eller læringsaktivitet på, når den er midt i en nettside.
Anbefalt måte å legge inn på
Velg "Iconbox Reflect" i designelementboksen, eller legg inn koden manuelt:
<div class="uio-icon-box reflect"> <h3>Refleksjon</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <ul> <li>Fusce efficitur, risus?</li> <li>Risus a faucibus finibus, ex felis varius mi?</li> <li>Fusce efficitur, risus?</li> </ul> </div>
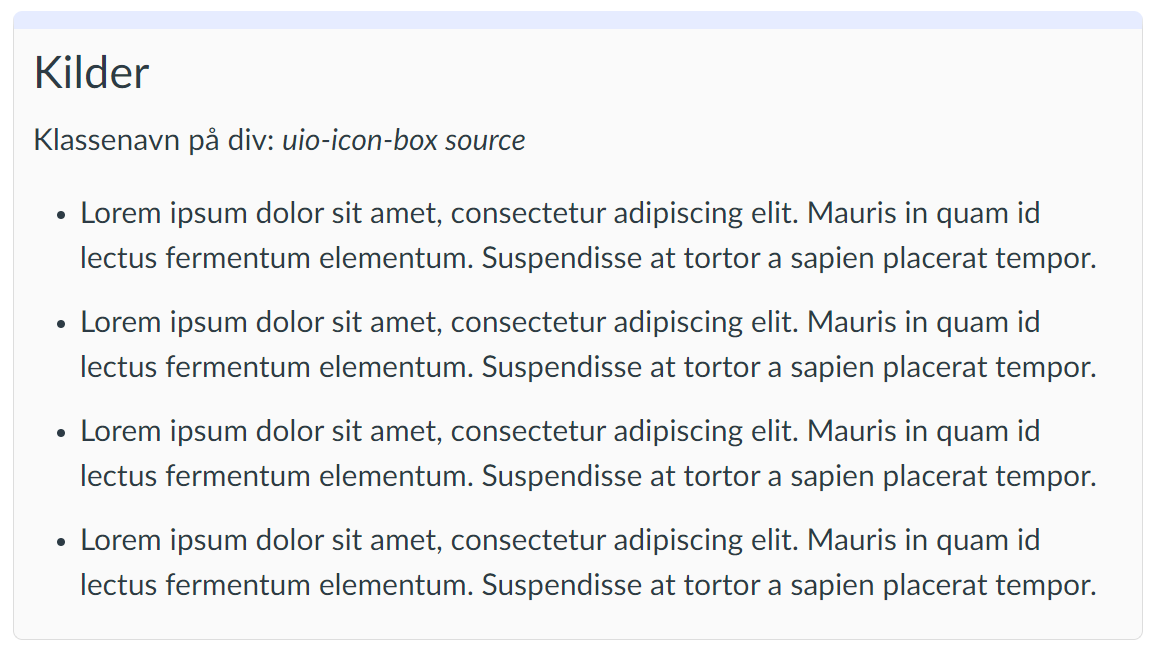
Kildeboks / Ressursboks

Ofte er det behov for å fremheve en liste, enten midt i eller nederst på en nettside. Denne boksen kan være en god måte å gjøre det på.
Eksempeler på bruk:
- kilder
- ressurser
- eksterne nettsider
Anbefalt måte å legge inn på
Velg "Iconbox Source" i designelementboksen, eller legg inn koden manuelt:
<div class="uio-icon-box source"> <h3>Kilder / Ressurser / Nettsider</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <ul> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> </ul> </div>
Trekkspill
Trekkspill brukes når du har mange relaterte avsnitt i en lang tekst, og der brukeroppgaven i hovedsak er å velge én av dem. Det er viktig å ha en god overskrift rett over trekkspillet som gir brukeren informasjon om hva slags informasjon er skjult i trekkspillet.
I denne videoen ser du et eksempel av trekkspill i Canvas:
Oppsummering av video: Denne videoen viser et eksempel av trekkspill-funksjonen i Canvas. Brukeren i videoen klikker på de ulike trekkspill-overskriftene og -ikonene for å åpne og lukke trekkspillene. Det er ikke meningsbærende lyd i videoen.
Beskrivelse av trekkspill-funksjonaliteten: Trekkspillet "pakker" tekstavsnittene sammen slik at kun overskriften synes før man klikker på den (eller pil-ikonet). Da åpner avsnittet seg. For å lukke avsnittet klikker man på overskriften eller ikonet. Det er mulig å åpne flere eller alle trekkspill samtidig.
Anbefalt måte å legge inn på
<h2>Overskrift nivå 2</h2> <div class="uio-icon-box"> <details> <summary>Details med en skjult liste</summary> <ul> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> </ul> </details> <details> <summary>Details med en skjult paragraf</summary> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in quam id lectus fermentum elementum. Suspendisse at tortor a sapien placerat tempor. Phasellus faucibus justo sed felis tempus, luctus dapibus est faucibus. Fusce efficitur, risus a faucibus finibus, ex felis varius mi, eu laoreet erat tellus ut augue. Pellentesque volutpat elit ac ipsum ullamcorper feugiat.</p> </details> <details> <summary>Lorem Ipsum</summary> <ul> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> </ul> </details> <details> <summary>Lorem Ipsum</summary> <ul> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> <li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</li> </ul> </details> <details> <summary>Lorem Ipsum</summary> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in quam id lectus fermentum elementum. Suspendisse at tortor a sapien placerat tempor. Phasellus faucibus justo sed felis tempus, luctus dapibus est faucibus. Fusce efficitur, risus a faucibus finibus, ex felis varius mi, eu laoreet erat tellus ut augue. Pellentesque volutpat elit ac ipsum ullamcorper feugiat.</p> </details> </div>
Hvordan legge inn et designelement
Først må du ha lagt inn tekst, bilder, embeddete videoer og annet innhold i en nettside i Canvas, og du må være i redigeringsmodus på nettsiden.
Deretter legge du inn designelementet ved å bytte til HTML-visningen og legge inn koden manuelt.
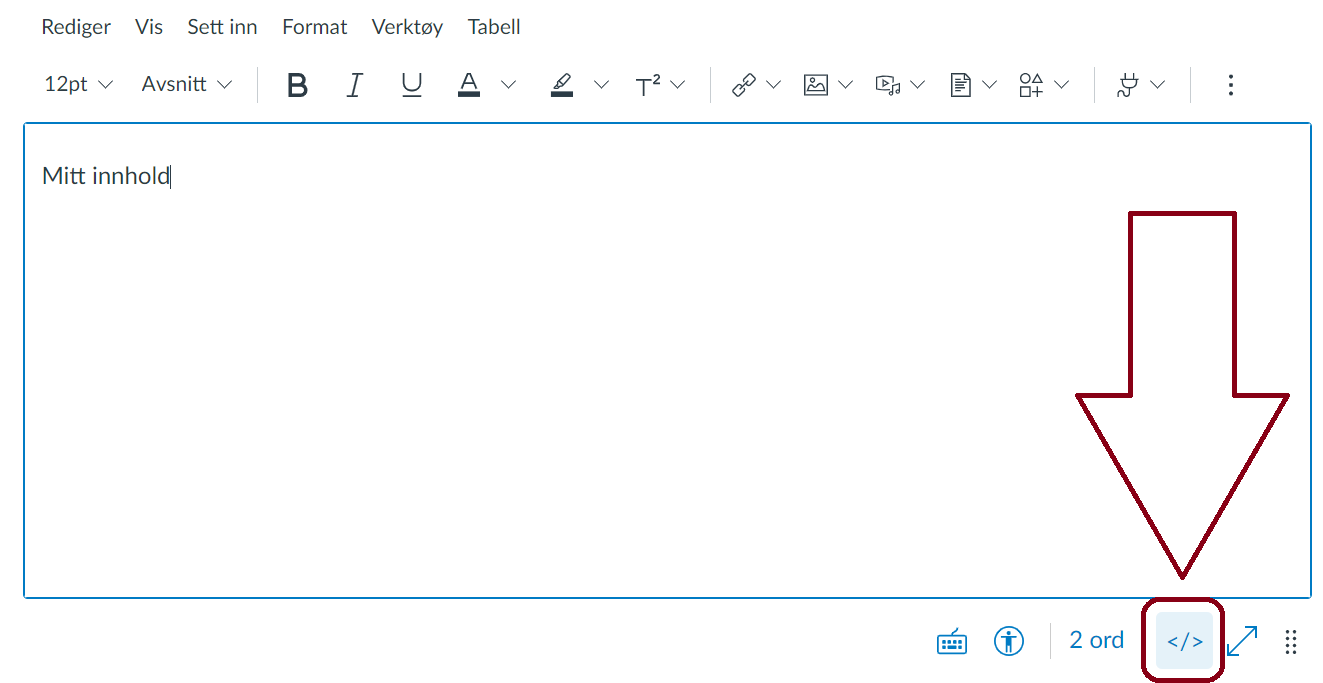
Du bytter til HTML-visning ved bruk av knappen i teksteditoren:

Knappen finnes under teksteditorfeltet:

Når du har fått lagt inn koden bytter du tilbake til vanlig visning og lagrer nettsiden når du er ferdig.
NB! Koden du legger inn i HTML-visningen vil ikke vises i teksteditoren, men er først synlig etter at du lagrer nettsiden. Det er derfor ingen måte å "forhåndsvise" et designelement før lagring.