For å få en balansert visning på desktop er det ofte hensiktsmessig å dele inn lange punktlister – særlig lenkelister – i flere kolonner. Du bruker en egen innstilling/klasse i Vortex til dette.
Merk at funksjonen <div class={"left/right"}> ikke lenger skal brukes med punktlister.
Deling av lister i forsidemal
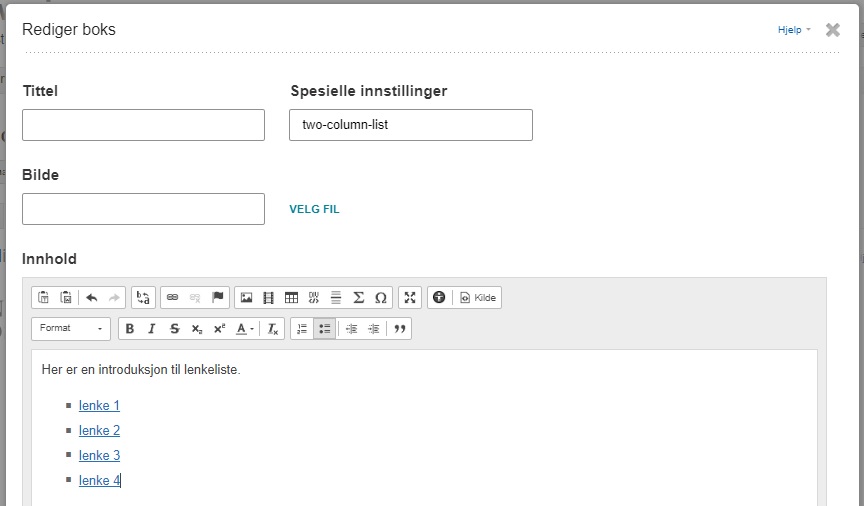
For å dele opp lister i forsidemal:
- Legg inn en vanlig punktliste/lenkeliste (<ul>) i en boks
- Sett "two-column-list" eller "three-coloumn-list" i Spesielle innstillinger-feltet.
Punktene i listen vil da fordeles på henholdsvis to eller tre kolonner. Du kan inkludere tekst både over og under listen i samme boks.

Anbefalinger for bruk av innstillingen i ulike radoppsett
- passer best i fullbreddebokser
- kan også fungere med to tredjedels boks, men da bare delt i to kolonner.
- anbefales ikke for halvbreddebokser
- skal ikke brukes i bokser med én tredjedels bredde
Deling av lister i øvrige maler
Liste med to kolonner
- Sett inn følgende kodesnutt i kildekoden:
<div class="two-coloumn-list"> <ul> <li>Punkt 1</li> <li>Punkt 2</li> <li>Punkt 3</li> <li>Punkt 4</li> </ul> </div>
- I vanlig visning, utvid listen til ønsket antall punkter og legg inn riktig tekst og eventuelle lenker.
Liste med tre kolonner
- Sett inn følgende kodesnutt i kildekoden:
<div class="three-coloumn-list"> <ul> <li>Punkt 1</li> <li>Punkt 2</li> <li>Punkt 3</li> <li>Punkt 4</li> </ul> </div>
- I vanlig visning, utvid listen til ønsket antall punkter og legg inn riktig tekst og eventuelle lenker.