Navnet vårt, ArtiFakt, er et spill på det latinske ordet "artefakte" ("arti-" = noe laget gjennom kunst + "-fakte" = skape). Vi i ArtiFakt ønsker å kombinere kreativitet med tekniske ferdigheter for å levere en best mulig løsning til brukerne våre.

Målgruppe
Målgruppen vår var unge voksne i alderen 18 til 30 som brukte skjerm til arbeid og/eller fritid. Vi vet at mange personer i denne gruppen tilbringer tid bak skjerm, og kan oppleve negative effekter av langvarig skjermbruk. Vårt ønske var derfor å undersøke mulighetene for å redusere disse baksidene, med mål om å forbedre målgruppens helhetlige opplevelse med skjermer, i både arbeid og i fritid.
Datainnsamlingsmetode
Vi ønsket å forstå brukerne våre gjennom kvalitative datainnsamlingsmetoder. Dermed gjennomførte vi dybdeintervjuer, observasjoner, fokusgrupper, oppgavebaserte testinger med brukere og en endelig evaluering med brukere.
Utgangspunktet
Fra starten av prosjektet visste vi at vi ville lage løsninger som kunne gi brukerne innsikt i egen skjermbruk og bruksvaner, for å bidra til mer behagelig og skånsom bruk av skjerm. Vi ønsket å utforske ulike komponenter som kunne måle skjermavstand, lysstyrke, kontrast til omgivelser, luftfuktighet og tidsintervaller. Dette ble spisset ned etter hvert, men utgangspunktet vårt var bredt.
20/20/20-regelen og CVS (Computer Vision Syndrome)
Etter andre workshop med fokusgruppen bestemte vi oss for å se nærmere på tid. Tidlig i prosjektet anbefalte domeneeksperten vår 20/20/20-regelen som enkelt anvendelig måte å redusere symptomer tilknyttet CVS.
Hva er 20/20/20-regelen?
Hvert 20. minutt man bruker skjerm skal man se vekk i 20 sekunder på noe som er 20 fot (omtrent 6 meter) unna. Dette reduserer belastningen på øynene.
Hva er CVS (Computer Vision Syndrome)?
Omskrevet fra Penn Medicine:
CVS er en sekkepost for symptomer på langvarig bruk av skjerm. De fører ikke til permanent skade, heller midlertidig ubehag som hodepine, vondt i nakke og rygg, irriterte øyne (spesielt hvis luften er tørr) og slørete syn. Vi i ArtiFakt bruker CVS for å spesifisere konsekvensene av dårlig skjermbruk vi ønsker å hjelpe brukerne våre å unngå.
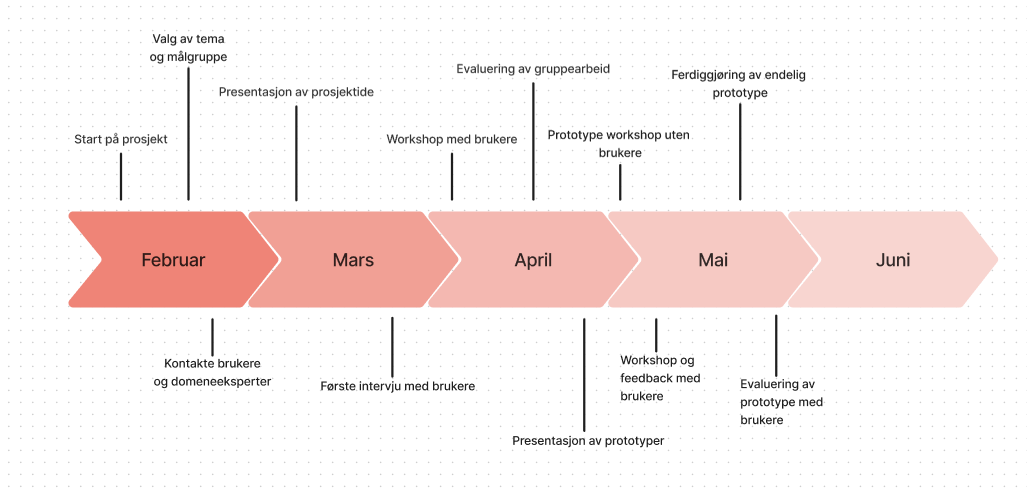
Milepælsplan
 Iterasjon 1
Iterasjon 1
Intervjuer
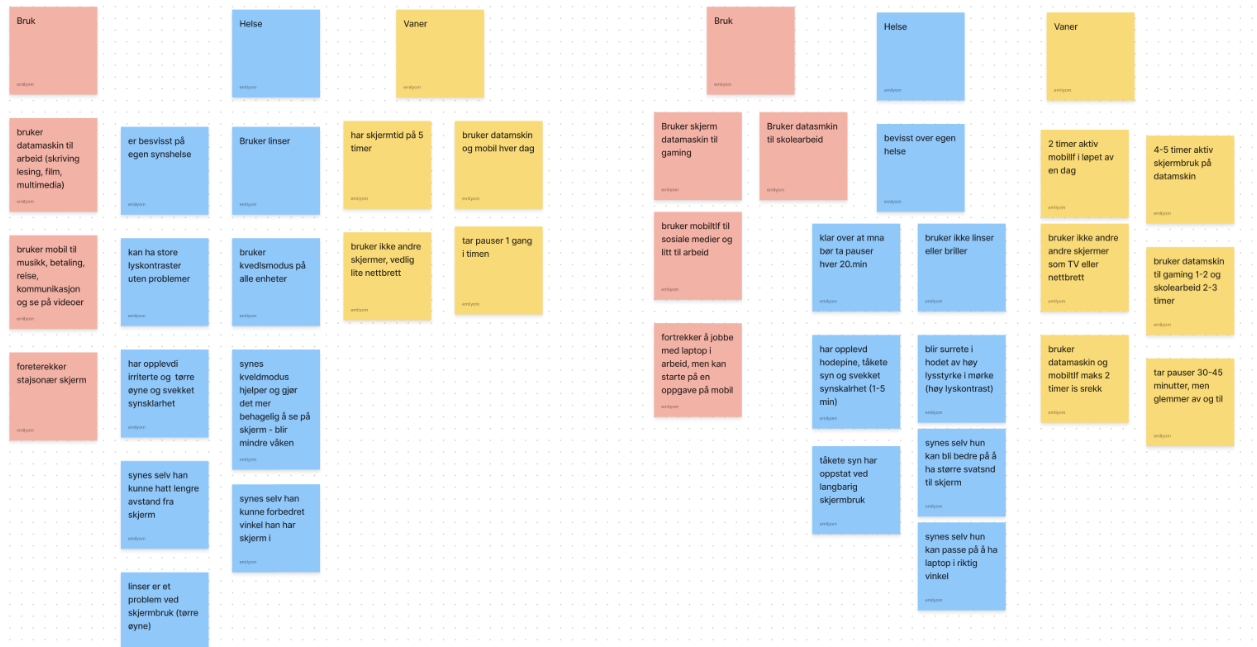
Vi gjennomførte to semi-strukturerte dybdeintervjuer med to deltakere for å analysere og finne de viktigste trekkene i deres skjermbruk. Deltakerne ble stilt spørsmål knyttet til deres skjermvaner og skjermtid, hvorvidt de opplevde symptomer på CVS, om de brukte briller eller linser og om de var bevisst på sin egen synshelse. Svarene samlet vi for å lage et affinity-diagram for videre analyse:

Denne analysen la grunnlaget for den videre datainnsamling, og ga innblikk i hvilke spørsmål som var relevante og hensiktsmessige å ta med videre til fokusgruppen.
Observasjon
Tidlig i prosjektet benyttet vi direkte lukket observasjon i naturlige omgivelser som en datainnsamlingsmetode for å utvikle forståelse for skjermbrukeres bruksmønstre og preferanser. Målet med observasjonen var å kunne se skjermbruk i praksis, og hvordan forskjellige personer foretrekker å bruke en skjerm. Oppførselen vi observerte var primært sittestilling/holdning, skjermavstand og pausehyppighet.
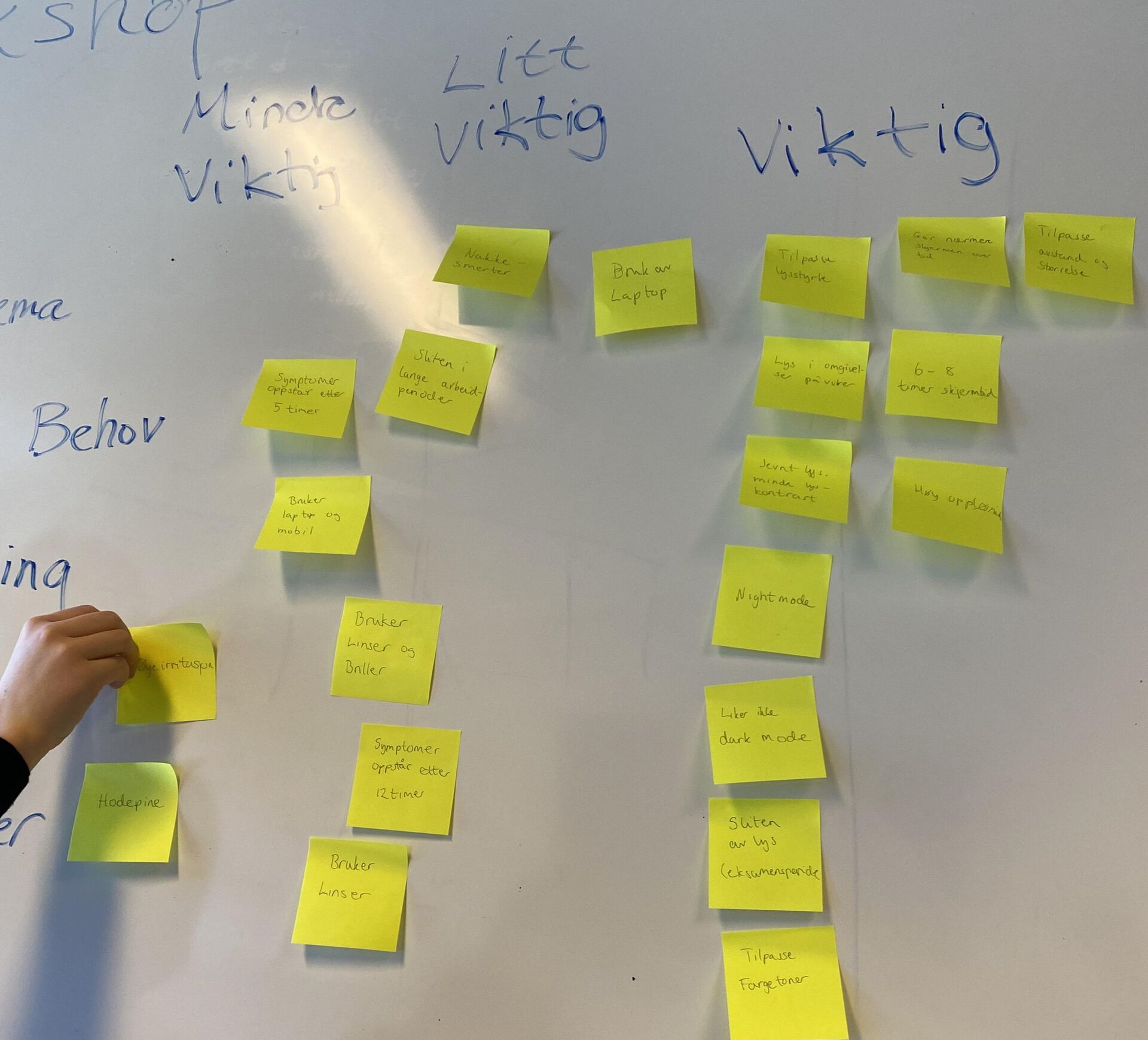
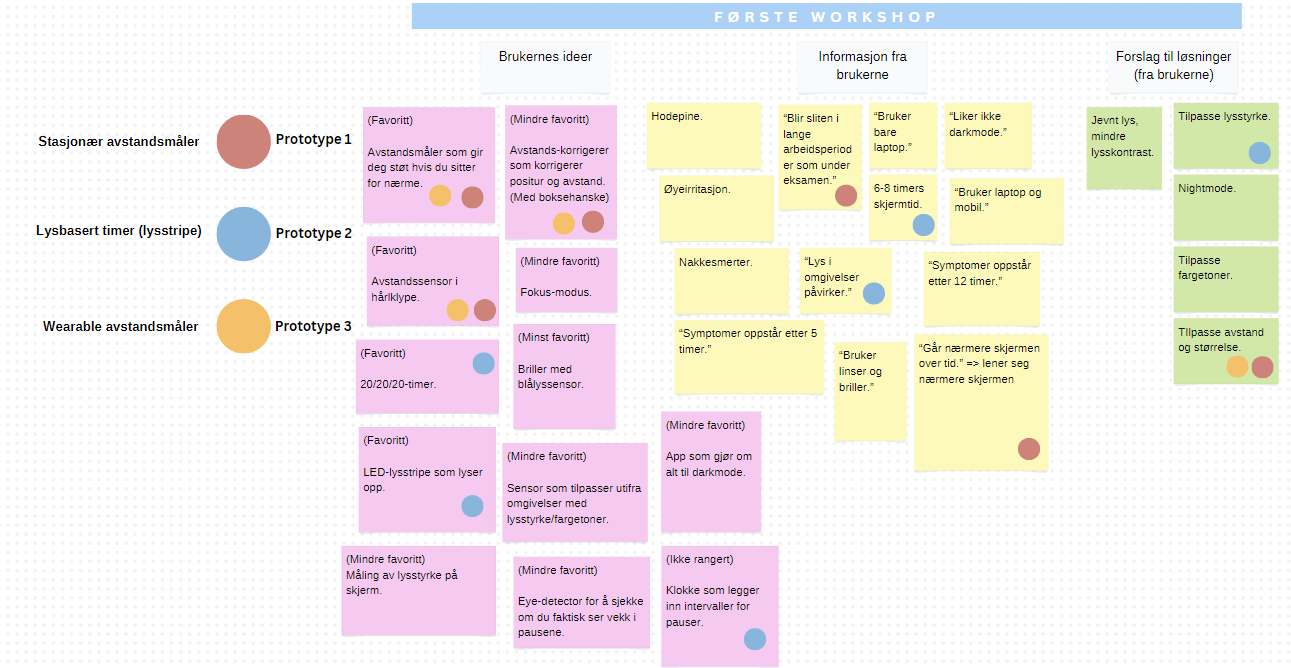
Første workshop med fokusgruppen

Vi gjennomførte første workshop med fokusgruppen vår den 10. april. Etter å ha analysert dataen vi samlet inn gjennom et affinity-diagram bestemte vi oss for noen konkrete ideer vi kunne videreutvikle til neste workshop.

Iterasjon 1.5
Andre workshop med brukerne
23. april gjennomførte vi den andre workshopen. Vi presenterte de tre lavoppløselige prototypene vi hadde laget. Felles for alle prototypene var at de besto av en docking-stasjon der Arduinoen skal ligge, og en mindre komponent koblet til stasjonen.
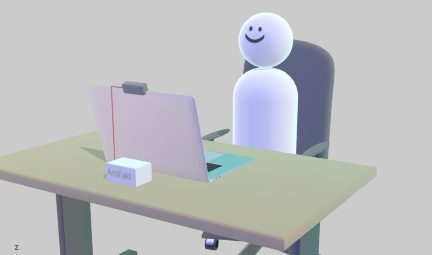
Stasjonær avstandsmåler: Fordi flere av brukerne hadde nevnt avstand som en mulig løsning for å reduserte symptomene på CVS (Computer Vision Syndrome) lagde vi en 3D-modell av en stasjonær ultrasonisk avstandsmåler som kunne festes til toppen av en skjerm. Den skulle måle avstanden brukerens avstand til skjermen og gi tilbakemelding basert på om de satt for nærme eller for langt unna.


Wearable avstandsmåler: Som er variant av den stasjonære avstandsmåleren foreslo vi også at avstandsmåleren kunne festes til f.eks. brukerens headset, hår, eller klær. Den måler også avstand, men da andre veien (fra bruker til skjerm). Det kunne også gjort brukeren mer bevisst på egen holdning, fordi de må passe på at måleren vender mot skjermen.

Lysbasert timer: Det ble lagt stor vekt på når symptomene på CVS oppsto hos brukerne, alt fra 5 til 12 timer. Dette var veldig interessant for oss fordi vi allerede hadde tenkt på å lage noe tidsbasert, ettersom domeneeksperten vår helt i starten av prosjektet hadde foreslått 20/20/20-regelen som en enkel måte å redusere effektene av CVS på (se forklaring av disse begrepene lenger opp på siden). Ved å lage en hel stripe versus bare et lite lys på docking-stasjonen kan brukeren enklere få øye på når pausen starter og slutter.


Etter å ha gjennomført workshopen ble det tydelig at brukerne var mer interesserte i den lysbaserte timeren enn avstand. Vi gikk videre med den lysbaserte timeren heller enn noe avstandsbasert, også fordi den best ivaretar temaet av/på gjennom lyset som skrur seg av og på, og brukeren som er 'på' skjermen og så 'av' i pausene.
Iterasjon 2
Konsept og formkonsept
På grunnlag av hvor sentralt lys og belysning var er for artefakten vår, reflekterte vi mye rundt lys underveis i prosessen. Gjennom en utfordrende utforskningsprosess kom vi frem til at sol og sollys var et passende konsept. Vi la til grunn solens varierende lys etter døgnets gang, hvor et gyllent lys stemmer med solen når den er lavt over horisonten. Andre variasjoner av sollys, som rosa og lilla utstråling, passer med solen når den lyser opp fra under horisonten (kveldssol). Brukerne hadde i tillegg uttrykket et ønske om disco-modus, eller "dynamisk fargemodus", som hadde likhetstrekk med solens refleksjon gjennom krystalliserte skyer (perlemorskyer).
Etter konseptet ble etablert kom vi frem til at "solur" burde være formkonseptet vårt, ettersom det er et etablert artefakt som kombinerer lys og tid - slik som vår tiltenkte løsning også gjør.

Den endelige prototypen - 20/20 Vision
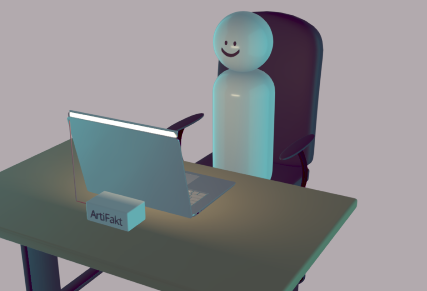
Den endelige prototypen vi lagde besto av to hoveddeler. Først LED-stripen som hviler på kanten av den bærbare datamaskinen, og så docking-stasjon som fikk formen av et solur. Brukerne ønsket seg noe som ville være enkelt å transportere, så den tradisjonelt runde formen ble smalnet til en oval og gjort så liten som mulig med hensyn til den tekniske implementasjonen på innsiden.
Store deler av interaksjonen foregår gjennom tre kuler. To styrer pauselengden, og en styrer det dynamiske fargemoduset. Pauselengdene kan være på enten 5 eller 15 minutter, etter brukerne forklarte at de ville oppleve kun 20 sekunder som forstyrrende heller enn hjelpsomt. Arbeidsøktene er satt til 20 minutter. Temaet av/på ble hentet igjen i at kulene løftes av og legges på soluret, som leder til at brukeren er av og på skjermen.
Den resterende delen av interaksjonen er spaken som skrur systemet av og på, og dimmeren som bestemmer lysstyrken.

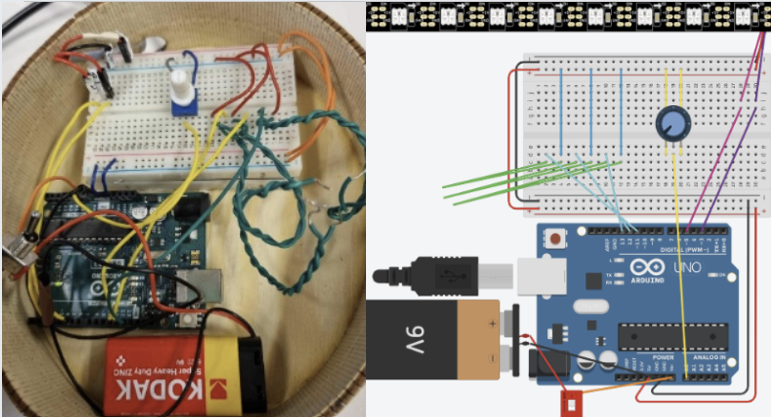
Den tekniske implementasjonen

Videopresentasjon av 20/20 Vision
Videoen demonstrerer en tiltenkt brukssituasjon der noen i mørke omgivelser sliter med å konsentrere seg om arbeid utført på en datamaskin. Etter at vedkommende skaffer seg 20/20 Vision blir det enklere for dem å konsentrere seg, og lyset fra LED-stripen gjør det mer komfortabelt å se på skjermen. Når de endelig blir ferdig med arbeidet skrur de på det dynamiske fargemoduset for å feire.
Presentasjoner