Raskere nettsider med bilder i WebP
Både vi og de som besøker nettstedene våre har et økende problem:
Bilder på nettsidene er jevnt over altfor store og tunge. Filstørrelsen på mange av bildene på for eksempel uio.no er ofte langt over 200 kB, noe som er helt unødvendig og skadelig for brukeropplevelsen.
Nå kan du bruke bildeformatet WebP for å gjøre innholdet slankere og lettere å laste ned!
Det gir mye raskere visning av nettsiden, bruker mindre data og strøm for besøker. Kort og godt mer effektiv og grønnere kommunikasjon.
Grunnen er at WebP er et nyere bildeformat som gir samme bildekvalitet til (minst!) en tredjedel av filstørrelsen sammenliknet med tradisjonelle formater som JPEG.
Se dette eksempelet på et illustrasjonbilde i WebP versus JPEG:


Dette betyr kort sagt at de som besøker våre nettsider får sett innholdet raskere i sin nettleser, også når båndbredde eller dekning varierer.
Velg 70-80 % kvalitet når du lager webp-bilder til bruk på nettsider. Du kan lagre eller eksportere et bilde som WebP i de fleste redigeringsprogrammer.
I løpet av 2023 vil vi presentere flere tiltak for å gjøre bildehåndering enklere for dere slik at vi får enda slankere bilder:
Begrensning av maksimal størrelse for bilder, vurdere automatisk konvertering av bilder til WebP når du laster opp i Vortex, og å komprimere bilder som allerede er i bruk på nettstedene. Stay tuned!
Les mer om WebP på Google Developer.
Bildegalleri med bedre funksjoner

Siden overgangen til nytt design på uio.no har bildegalleriet hatt flere problemer. For å løse alle problemene var det nødvendig med en helrenovering av galleriet.
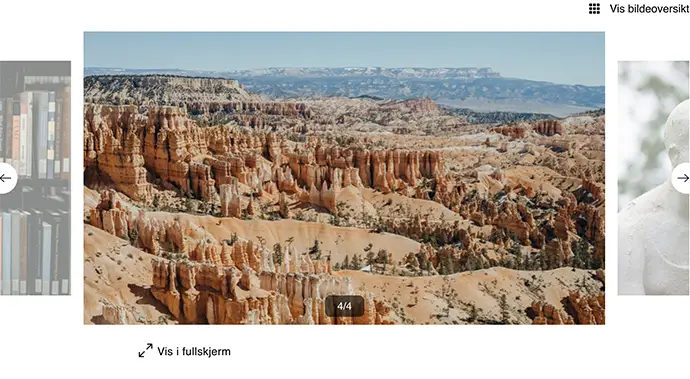
Det nye galleriet fungerer like fint på små og store skjermer, i artikkel, bildeliste og på forsider. Fullskjermvisning fremhever bildene på en langt bedre måte enn tidligere. Miniatyrbilder er erstattet med bildeoversikt, som gjør det lettere å orientere seg i store galleri.
Koden har blitt skrevet på nytt fra bunnen av, noe som har resultert raskere innlasting og en mer polert brukeropplevelse. Komponenten er den samme som tidligere, og alle eksisterende gallerier har fått nytt utseende.
Se eksempel på nytt bildegalleri for utstillingen "Jegeren" ved Historisk museum.
Det nye bildegalleriet er tilgjengelig på uio.no og alle nettsider som bruker det nye designrammeverket.
Statistikk for podcaster
Vi har laget et opplegg for statistikk for podkaster publisert med Vortex. Den gir samlet statistikk fra alle kanaler.
Den er satt opp for Universitetsplassen i første omgang.
Mer info om hvordan du kan bestille den til din podkast kommer fra nettredaktør på nyåret.
Se filstørrelse for bilder og videoer i mappelisting og innholdsrapporter
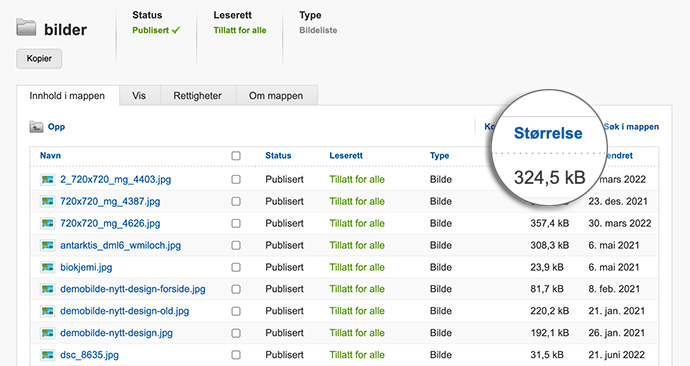
Nå kan du se filstørrelsen for bilder, video og annet nettinnhold direkte i mappelisting.

Tidligere måtte du navigere deg fram til informasjon om filstørrelse under Om-flappen til hver enkelt fil.
Du får også se filstørrelsen i dialogen du får opp når du skal velge et bilde, og i innholdsrapporten for bilder.
Hvorfor skal du bry deg om filstørrelse?
Nettsiden og ditt kommunikasjonsarbeid blir langt mer effektivt hvis du sørger for at nettsiden kan vises raskt. Bildekvalitet på nett blir ikke automatisk høyere av å bruke bilder med flest mulig piksler, høy DPI og stor filstørrelse.
En "tung" nettside gir en negativ brukeropplevelse, både fordi den laster tregere og krever mer strøm av mobilen. Det sender også et høyt og tydelig signal til målgruppa om at du ikke helt vet hva du driver med.
Lav filstørrelse er også en kvalitet ved ditt nettinnhold som gjør innholdsstrategisk arbeid lettere og enklere, som for eksempel redigering, flytting og sletting av innhold.
Så hva er en god filstørrelse for bilder på nett?
De aller fleste bildemotiver blir godt gjengitt med en bildefil under 100 kB. I sjeldne tilfeller opp mot 200 kB.
Kan Vortex hjelpe meg med å velge bedre filstørrelser?
Det jobber vi med :) Automatikk for både valg av bildeformat, pikselstørrelse og andre ting er noe vi håper å få på plass i løpet av 2023.
Forbedret UU-sjekk
Siden februar har vi gjort en del forbedringer av UU-sjekk i Vortex, både noen synlige og noe optimalisering i bakkant:
- Beskrivelse på norsk av de vanligste bruddene
- Mer presis detektering av UU-brudd
- Fjernet rapportering av brudd du selv ikke kan rette (eh, altså våre feil :)
- Laget backend-tjeneste for å sjekke mange nettsider (og skjemaer i Nettskjema)
I starten av februar har vi planlagt å måle effekten av UU-sjekk, samt fortsette videreutvikling av den.
Liste over komponenter tilgjengelig i Hjelp-menyen
Hvilke komponenter kan du bruke på en nettside? Hvordan bruker du dem?
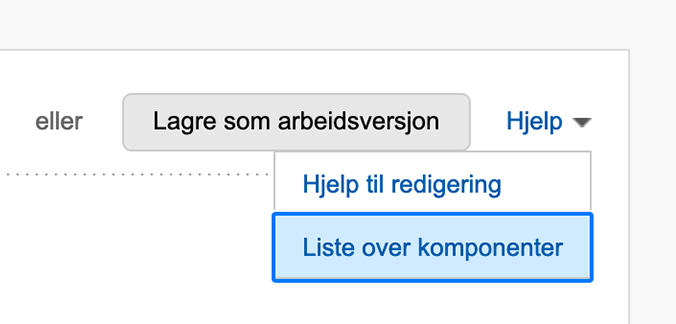
I menyen for "Hjelp" i redigering kan du nå velge "Liste over komponenter".

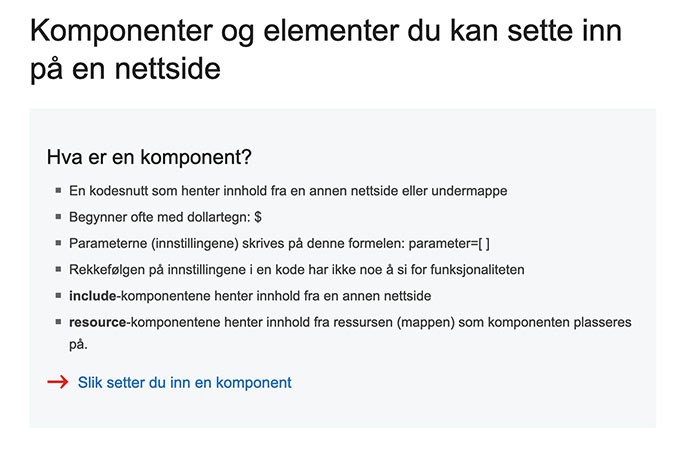
Da kommer du direkte til UiOs nettside som gir beskrivelser av hver komponent og hvordan du bruker den.

Andre forbedringer og retting av feil
-
Vise thumbnail ved hover i innholdsrapport for bilder
- Rettet feil som ga ulike størrelser på bilder (thumbnails) i artikkel- og arrangementslister
- Fjernet øverste rad med pålogget bruker og logg ut-knapp (admin-meny) i forhåndsvisning av dokumenter
