Beskrivelse av tilgjengelige oppsett/maltyper for tiltak ved UiO som skal ha eget nettsted.
Noen tiltak på UiO, som forskningssentre, infrastrukturer og publikumstjenester, kan få tilbud om eget nettsted utenom UiOs faste malverk og struktur. Her beskriver vi malene som er tilgjengelige for denne typen nettsted.
For detaljert informasjon om vilkår for å få opprettet eget nettsted og betingelsene for å kunne ta i bruk de ulike maltypene beskrevet her, se retningslinjer for eget nettsted ved UiO.
Nettstedsmal med UiO-design ("kontekstmal")
Tiltak som får godkjent søknad om eget nettsted og der UiO er eneste deltaker, skal bruke nettstedmal med UiO-design (tidligere kalt "kontekstmal").
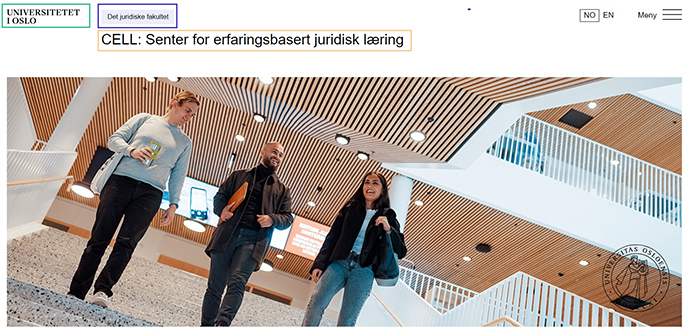
Plassering av navn
På eget nettsted med UiO-design vises navn på tiltaket oppe til venstre på siden, med UiOs navnetrekk plassert i venstre hjørne. Dersom tiltaket ligger under et fakultet, vises fakultetsnavnet over navn på tiltaket.

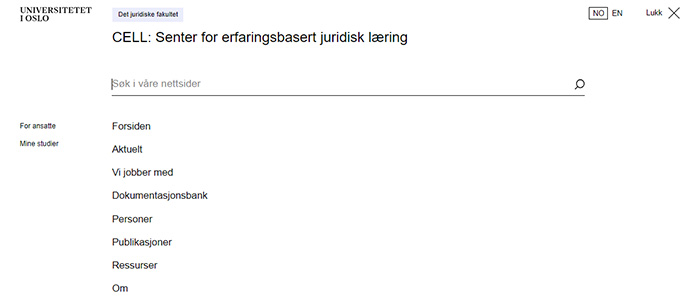
Toppnavigasjon
Tiltaket får egen toppnavigasjon, og følger dermed ikke enheten de (eventuelt) tilhører.

Menypunktene i navigasjonen settes opp i tråd med gjeldende IA, eventuelt i samråd med sentral nettredaktør dersom det ikke foreligger IA-mal for den aktuelle typen tiltak.
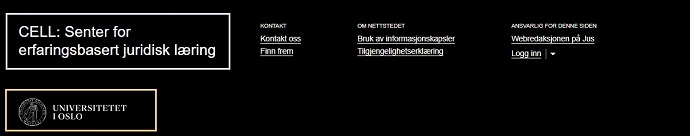
Footer
I footer er navn på tiltaket og UiOs logo plassert under hverandre på venstre side.

Grafisk utforming
Nettstedmal med UiO-design følger UiOs designmanual for nettsider.
Det er mulig å skape egenart gjennom bilder og grafiske elementer. UiO har en rikholdig fargepalett, som gir mange muligheter for å utvikle et eget og gjenkjennelig uttrykk. Dette kan for eksempel hentes ut i toppbildet på forsiden, i bilder til arrangementer og artikler.
For et eksempel på nettsted i UiO-design som har utviklet egne grafiske elementer, se CREATE - Senter for forskning på likhet i utdanning.
Eksempler
Eksempler på egne nettsteder som er satt opp med mal i UiO-design:
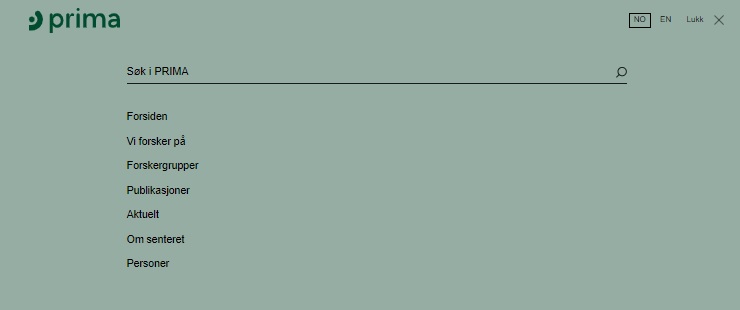
Nettstedsmal uten UiO-preg ("fargemal")
Tiltak som får godkjent søknad om eget nettsted og som er likeverdige samarbeid mellom UiO og annen institusjon, får tilbud om en spesialløsning med minimalt UiO-preg kalt "fargemal"
Plassering av navn/logo
Fargemalen har ikke UiO-logo øverst i venstre hjørne. Tiltaket kan her velge mellom å ha sin egen logo eller navn på tiltaket skrevet ut i tekst.


Se også råd for utforming av logo til fargemal.
Toppnavigasjon
Nettsiden får egen toppnavigasjon. Hvilke menypunkter som settes opp avgjøres av gjeldende IA for den typen av tiltak det er snakk om og eventuelle individuelle tilpasninger.

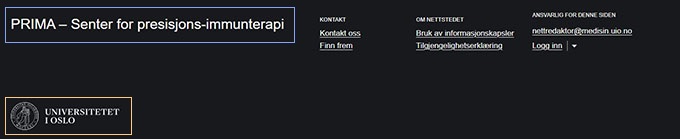
Footer
I footer vises navn på senteret og UiOs logo nederst.

Grafisk utforming
Fargemalen kommer med et ferdig design, men det er mulig å velge mellom tre ulike fargeprofiler: blå, brun og grønn.
Hver profil inkluderer tre nyanser av den aktuelle fargen, som hentes ut i toppmeny, som radfarger, i infobokser/bannere og arrangement uten bilde.
Det er mulig å utvikle egne grafiske elementer som hentes ut som bilder eller bilderammer på nettstedet. Vi anbefaler da at fargene i de grafiske elementene harmonerer: Se råd for utforming av grafiske elementer til fargemal.
Eksempler
Her er lenker til noen UiO-nettsteder som er satt opp i fargemal:
- CRESCO - senter for embryologi (brun fargemal)
- PRIMA - senter for presisjons-immunterapi (grønn fargemal)
- Norsk Nukleært Forskningssenter (blå fargemal)
Nettsted med eget design
Tiltak som får godkjent søknad om eget nettsted og som er likeverdige samarbeid mellom UiO og annen institusjon, kan også søke om å få utviklet et helt unikt, skreddersydd design. Dette innebærer et betalt utviklingsprosjekt med IT-avdelingen. Kostnader for et slikt prosjekt starter på kr 100.000 og må dekkes av kunden. I tillegg kommer drift og supportavtale på kr 34.900 per år (2023-pris).
Nettstedmaler og tilpassing av egne visuelle elementer
Å utvikle egne visuelle elementer til bruk i kommunikasjon er en fin måte å skape identitet og særpreg på. Tiltak med UiO som eneste avsender gjør dette innenfor rammene av UiOs designmanual. Tiltak med eksterne samarbeidspartnere står friere i valg av farger og fonter etc, og kan lage egen logo.
Her er noen tips for å tilpasse visuelle elementer til nettstedmalene på best mulig måte.
For alle som skal lage visuelle elementer til bruk på nettsted
- Vi anbefaler å utvikle et lite sett med gjenkjennbare elementer som kan hentes ut i ulike formater.
- Pass på at byrået lager elementer tilpasset de bildeformatene som er i bruk på nett. Dette gjelder både hovedbilde for nettstedet, elementer til bannere, arrangement, artikkelsider etc.
Se oversikt over anbefalte bildestørrelser (gjelder begge maltyper).
For de som skal bruke fargemal
- Pass på at de visuelle elementene som skal brukes på nett er godt tilpasset fargene i fargeprofilen dere har valgt (blå/brun/grønn). Du finner fargekoder i skissene vi har lenket til over.
- For tiltak som skal utvikle egen logo:
- Logoen bør ha rektangulært format for å fungere optimalt på nett.
- Makshøyde for logofeltet på nettsiden er 60 px.
- Logoen bør inkludere et element/ikon som kan hentes ut i kvadratisk format for favikon på nett/logo i sosiale medier.
- Logoen bør ikke være for detaljert, særlig med tanke på visning på liten skjerm.
- Logofiler til nettsidene leveres i .svg-format.