Retningslinjene skal være fleksible og ivareta et bredt spekter av behov, og samtidig bidra til et gjenkjennelig utrykk på tvers av UiOs kanaler.

På denne siden finner du en oversikt over generelle designprinsipper for utforming av poster.
Du finner også informasjon om ferdige maler som er utviklet for sosiale medier og vi beskriver hvordan du best kan bruke de sosiale medienes egne verktøy i tråd med designprofilen.
Trenger du informasjon om opprettelse og konfigurering av kontoer?
Hovedregler for utformingen av poster i sosiale medier
Hovedprinsippene i UiOs designprofil skal brukes på alle formater i sosiale medier.
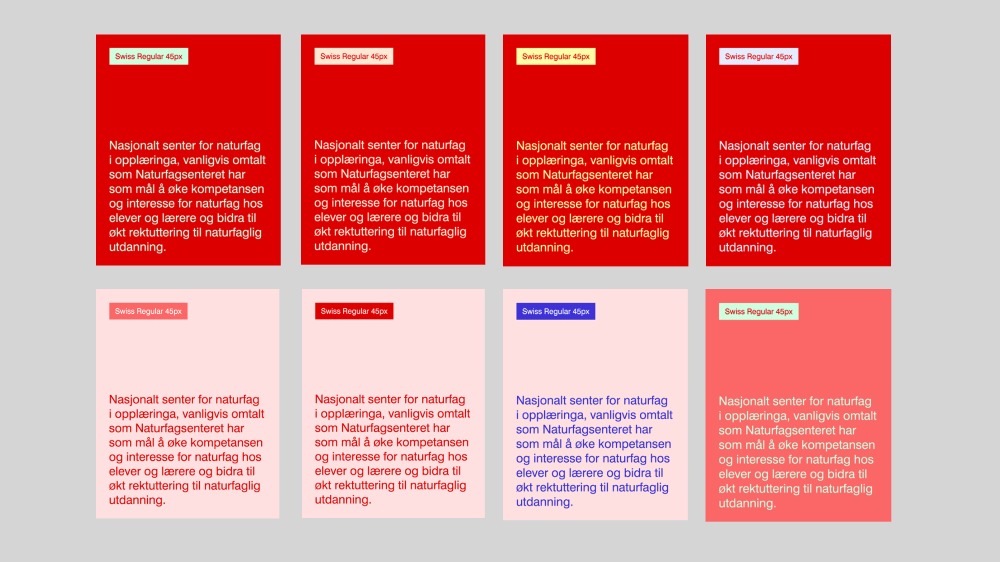
- Bruk alltid UiOs profilfonter og profilfarger. Følg også oversikten over uu-godkjente fargekombinasjoner for tekst og bakgrunn.
- Tekst skal alltid settes venstrestilt, med definerte margavstander
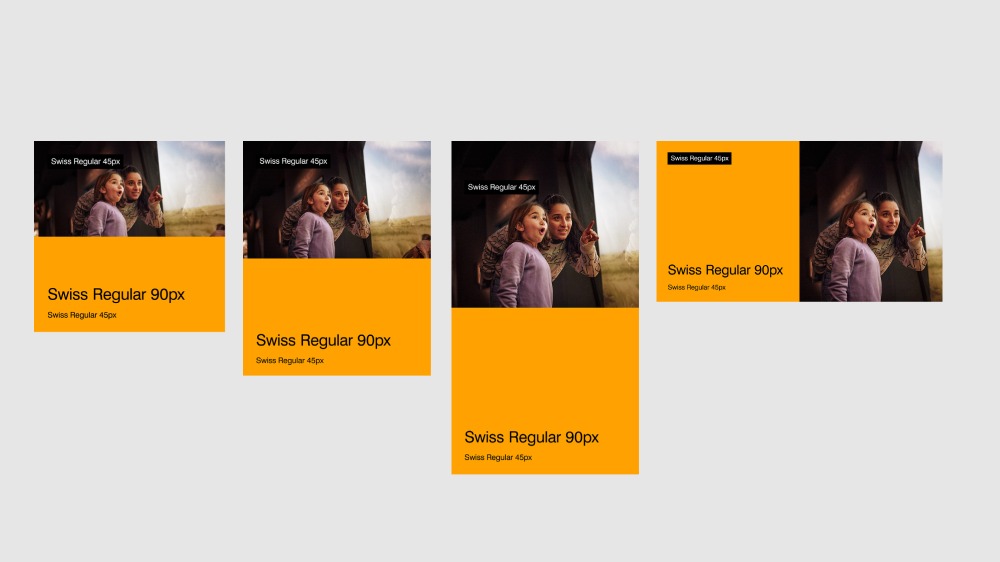
- UiOs fotostil skal følges der det er naturlig også i sosiale medier.
Designprinsipper
Her oppsummerer vi designprinsippene som skal også følges ved produksjon av innhold til sosiale medier.
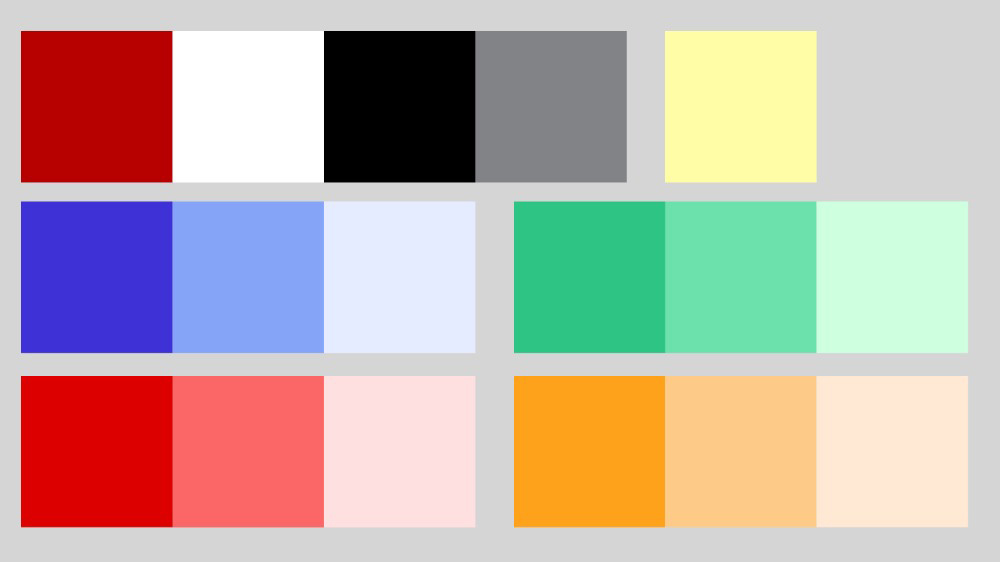
Farger og fargekombinasjoner
Bruk alltid UiOs profilfarger, også i sosiale medier. Her finner du informasjon om fargekoder.

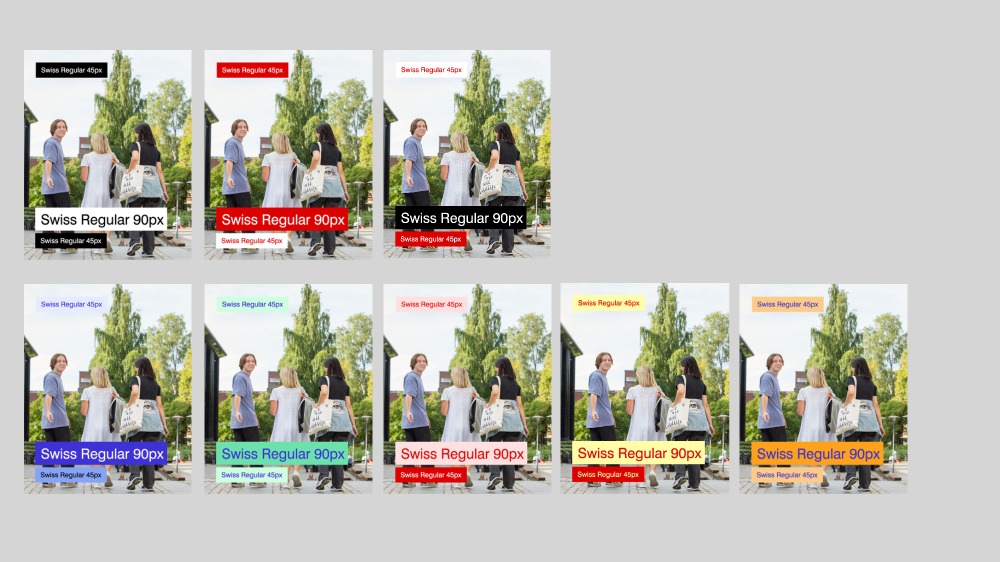
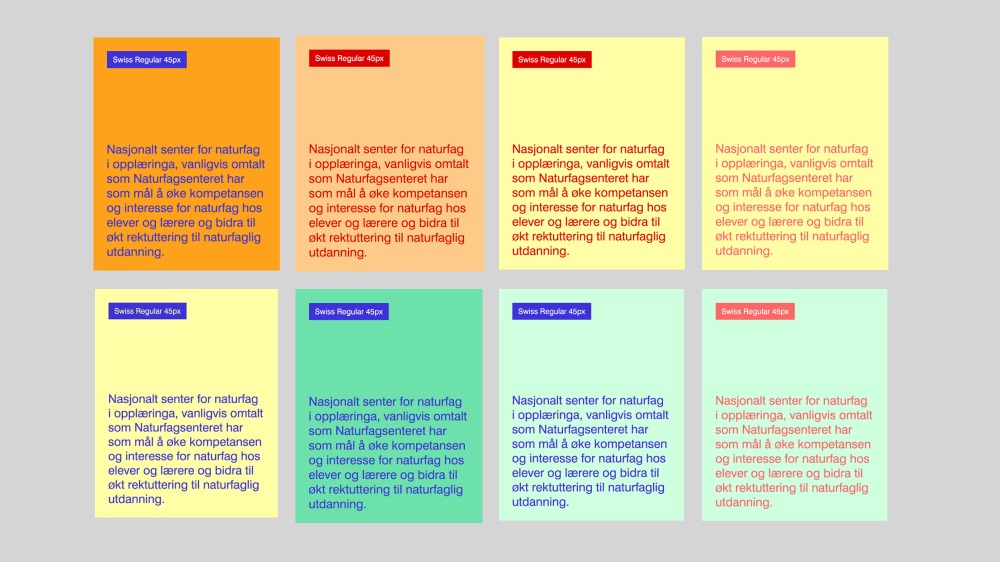
Ved all bruk av farger er det viktig å ta hensyn til universell utforming. Som en hovedregel er det anbefalt å bruke svart tekst på lyse farger, og hvit tekst på mørke farger.

Det er også mulig å velge andre kombinasjoner av tekst- og bakgrunnsfarge, men merk at det er en del profilfarger som ikke kan kombineres. Her finner du en oversikt over uu-godkjente kombinasjoner av tekst og bakgrunn.


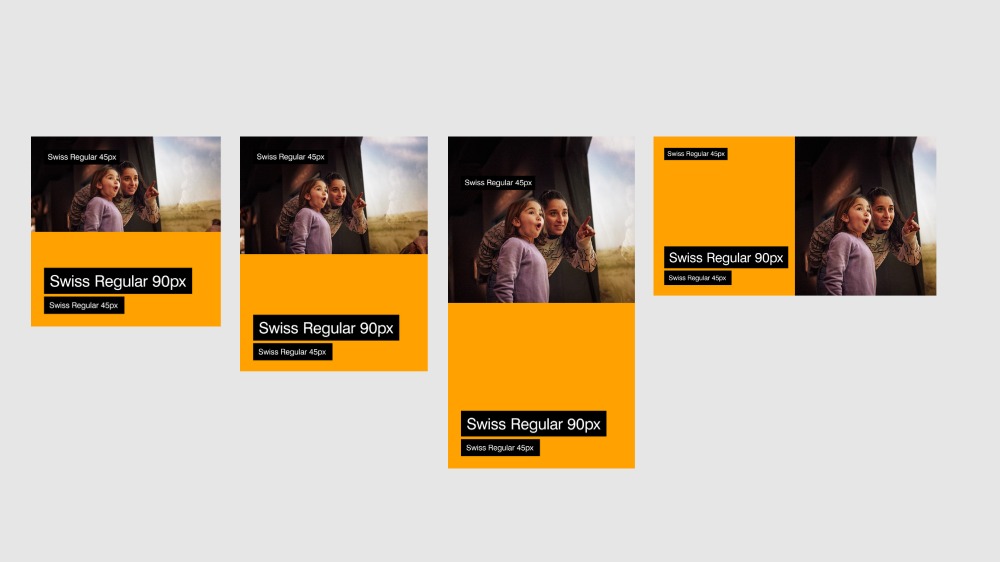
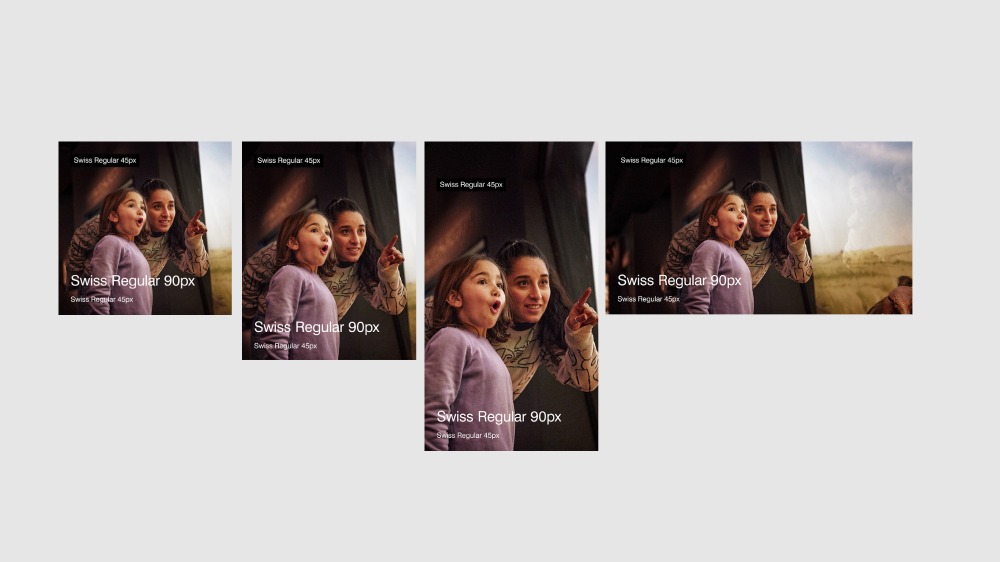
Tekststørrelser
Vi har som et utgangspunkt definert tekststørrelser som skal dekke de fleste behov for både korte og lange tekster. Du kan justere tekststørrelse noe opp og ned dersom det er behov for det.
- Heading (large) = 125 px/115 %
- Heading (small) = 90 px/115 %
- Body (large) = 70 px/115 %
- Body (small) = 45 px/120 %
Fonter
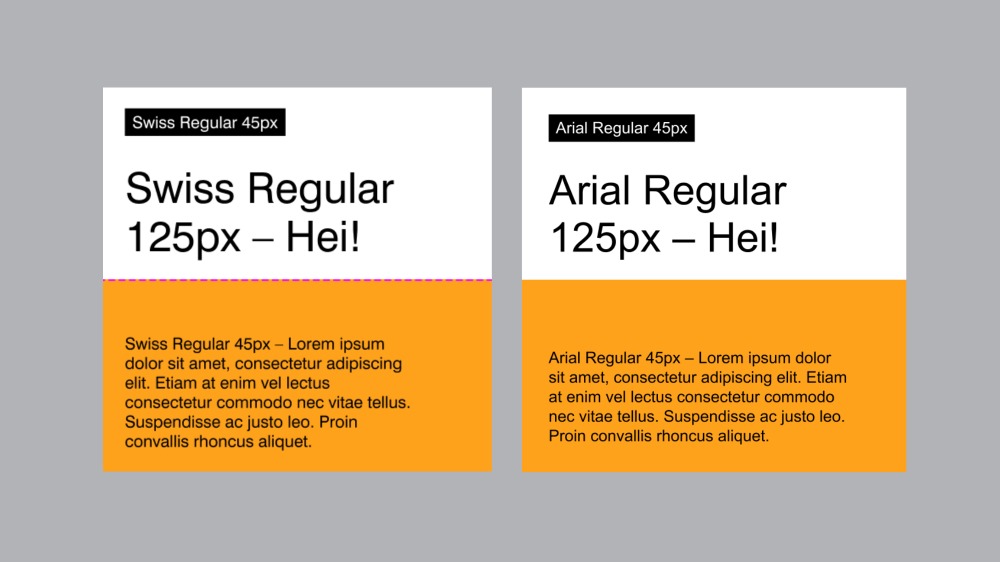
Swiss 721 er UiOs hovedfont og bør brukes der det er mulig. Har du ikke Swiss 721 tilgjengelig, kan du bruke Arial.

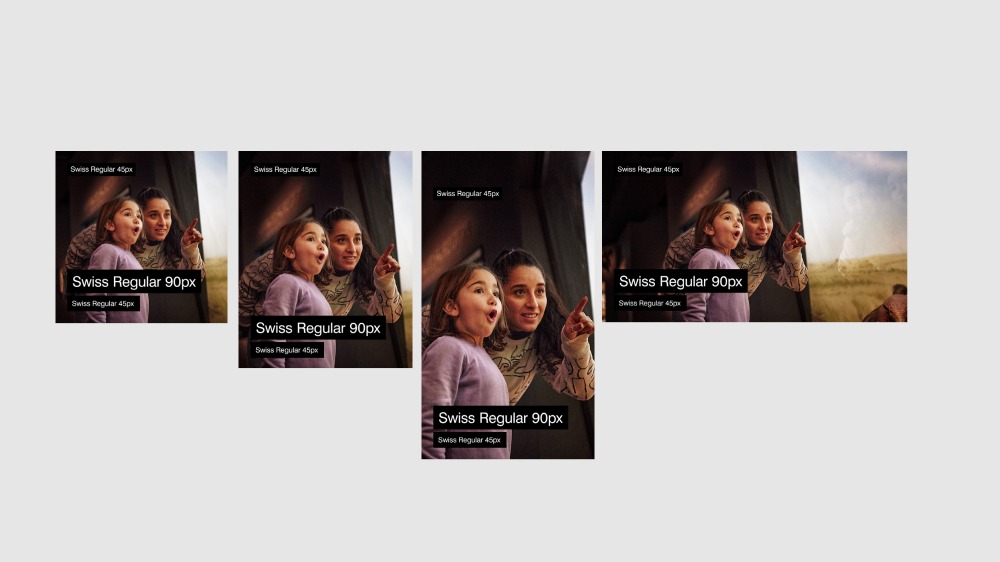
Tekstjustering og marger
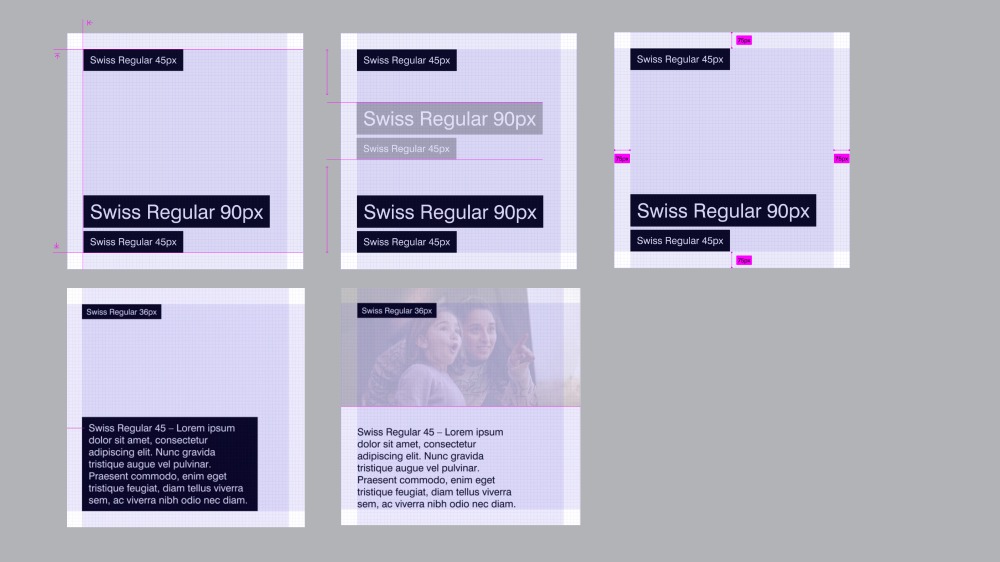
- Alle tekstelementer på bilder skal venstrestilles. Unntak er teksting av video, som kan midtstilles.
- Tags skal i hovedsak toppstilles.
- Overskrifter og brødtekst skal i hovedsak bunnstilles
- Tekst skal i hovedsak bunnstilles, men kan også plasseres hvor som helst langs Y-aksen der det gir mest mening.
- Det skal være marger på 75 bildepunkter rundt all tekst og grafikk.

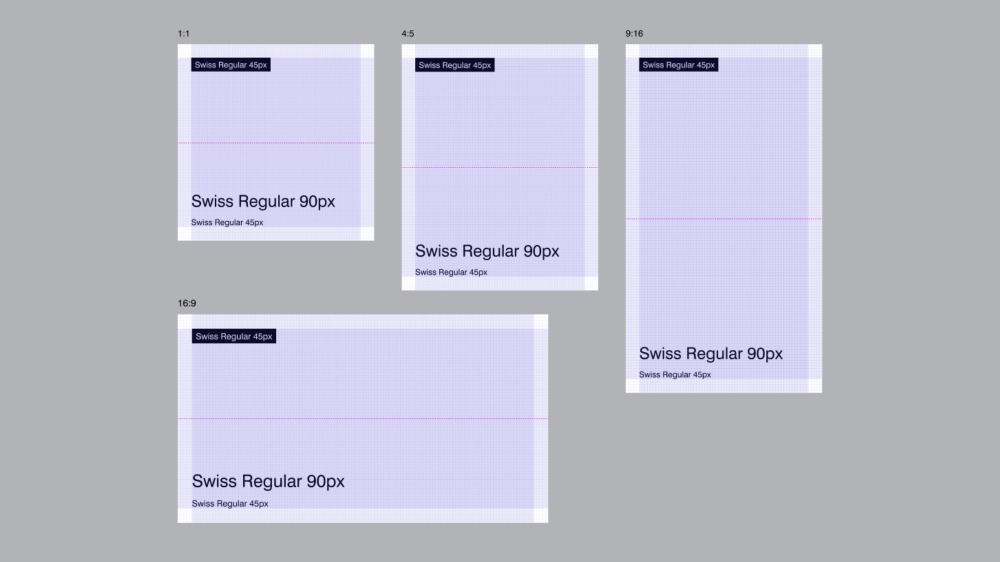
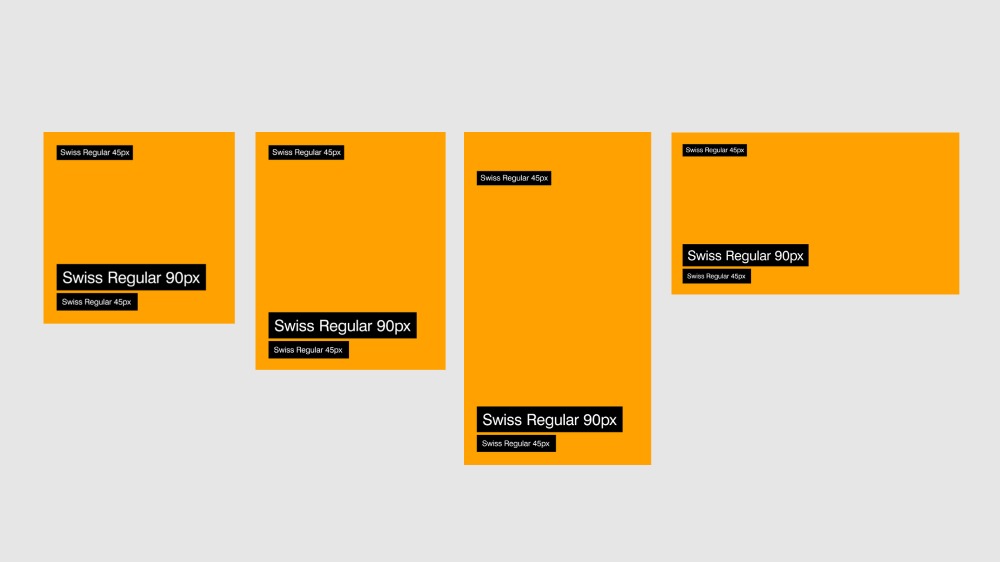
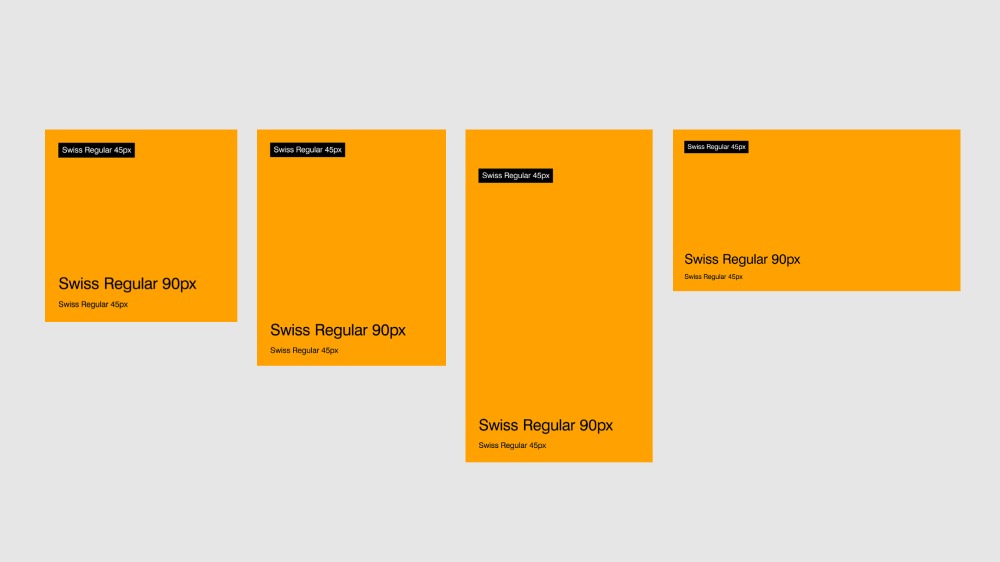
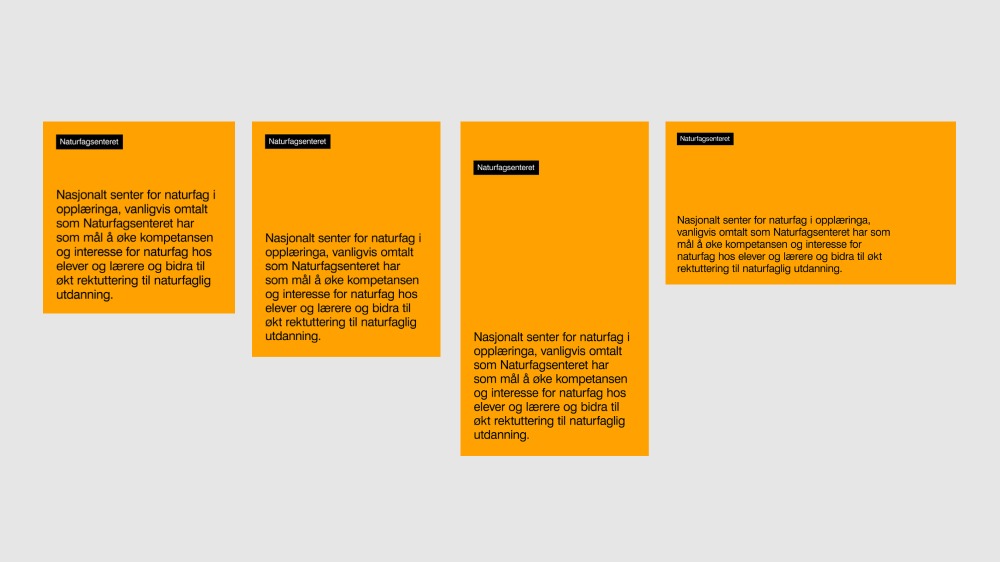
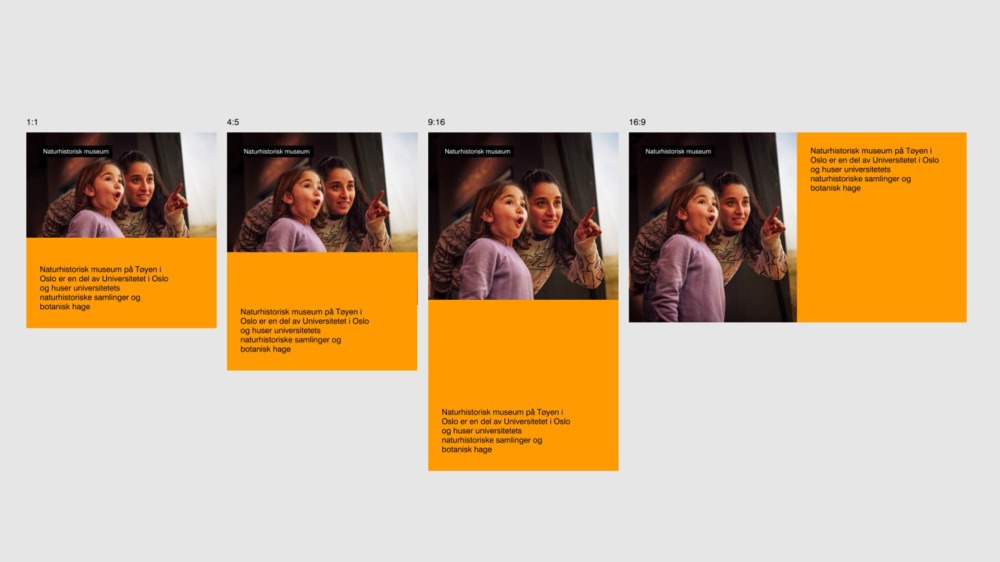
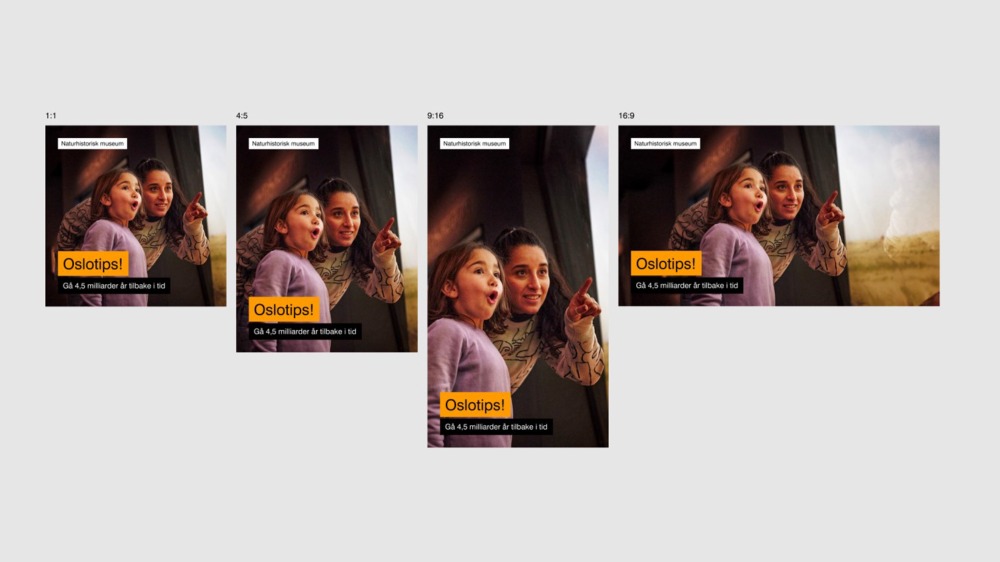
Oppsett for ulike formater
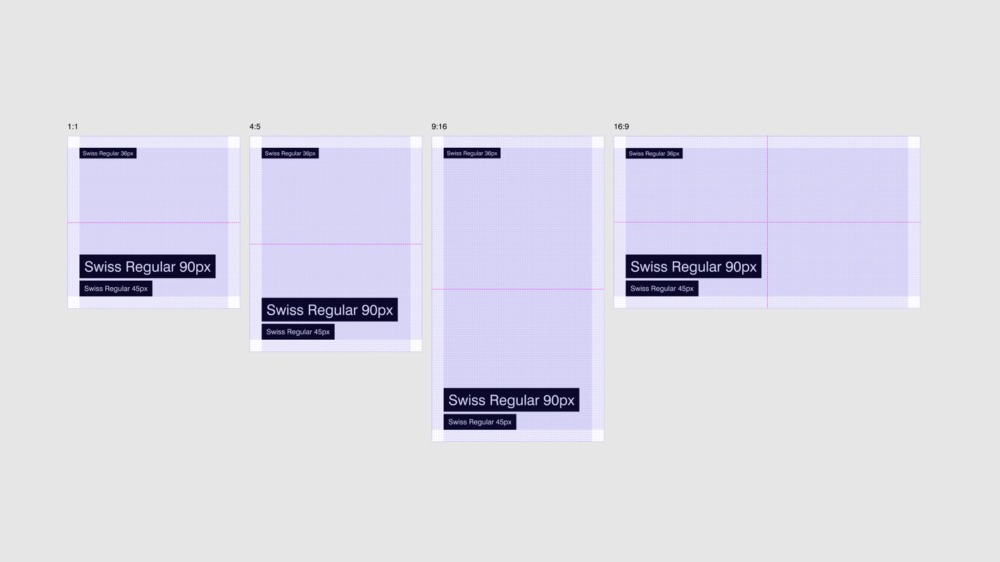
De generelle prinsippene skal brukes på alle flater i sosiale medier, og her viser vi hvordan plasseringen av elementer vil fungere i ulike standardformater.


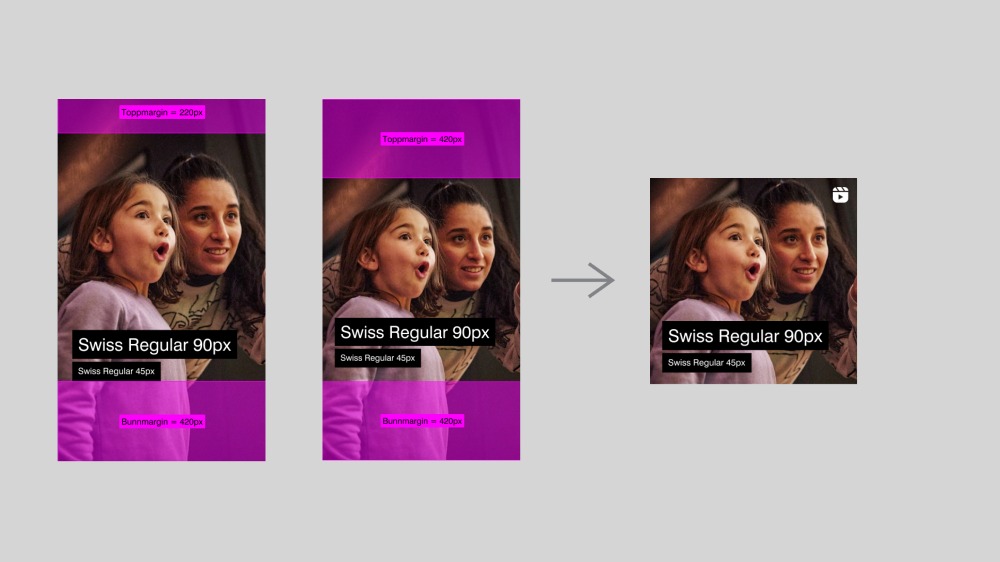
Reels og sikkerhetssoner på Instagram
For at tekst skal synes i reels må den plasseres innenfor sikkerhetssonen:
- toppmarg = 220px
- bunnmarg = 420px
For at tekst skal synes i thumbnail må den plasseres innenfor sikkerhetssonen. Sikkerhetssone er 1080x1080px og midtstilles vertikalt.
- Toppmarg = 220px
- Bunnmarg = 420px


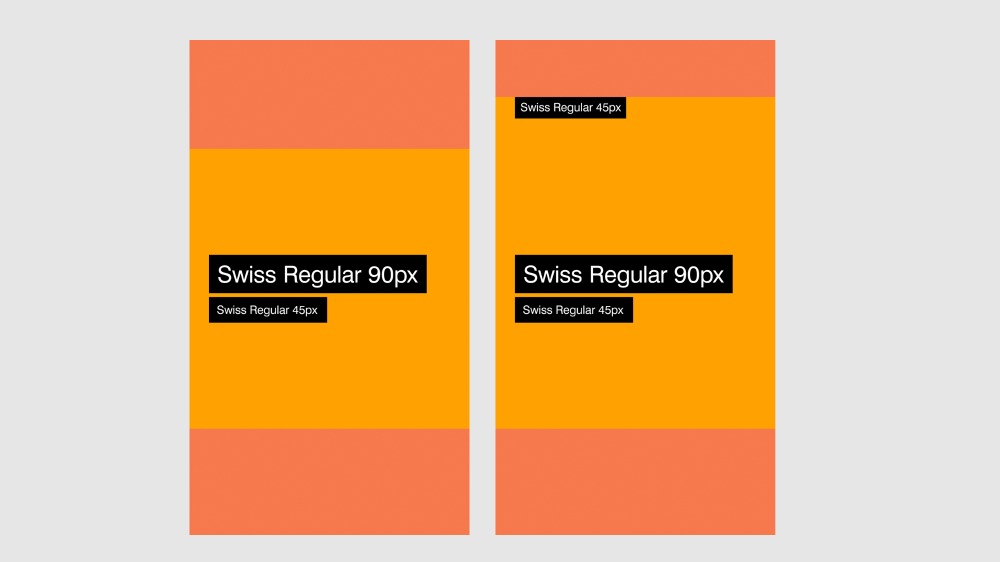
Deling av flater
Flatene kan deles på midten, enten med en kontrastfarge eller bilde. På vertikale formater kan flaten deles ved ca. 1/3.

Video og sluttplakat
Retningslinjer for tekst på videoer og sluttplakater er beskrevet på siden om designelementer for video (merk at denne siden er under oppdatering: ny versjon kommer i løpet av mai 2023).
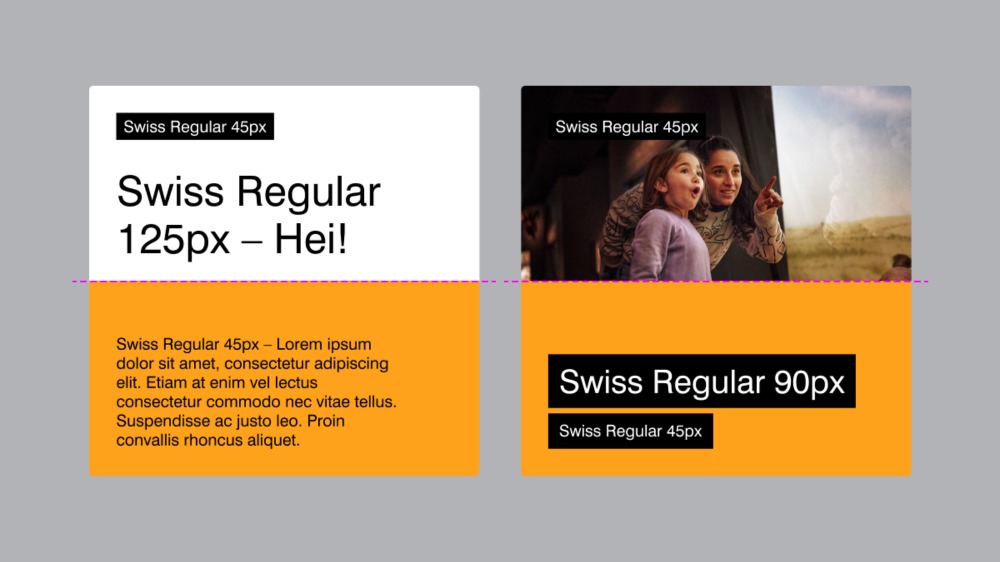
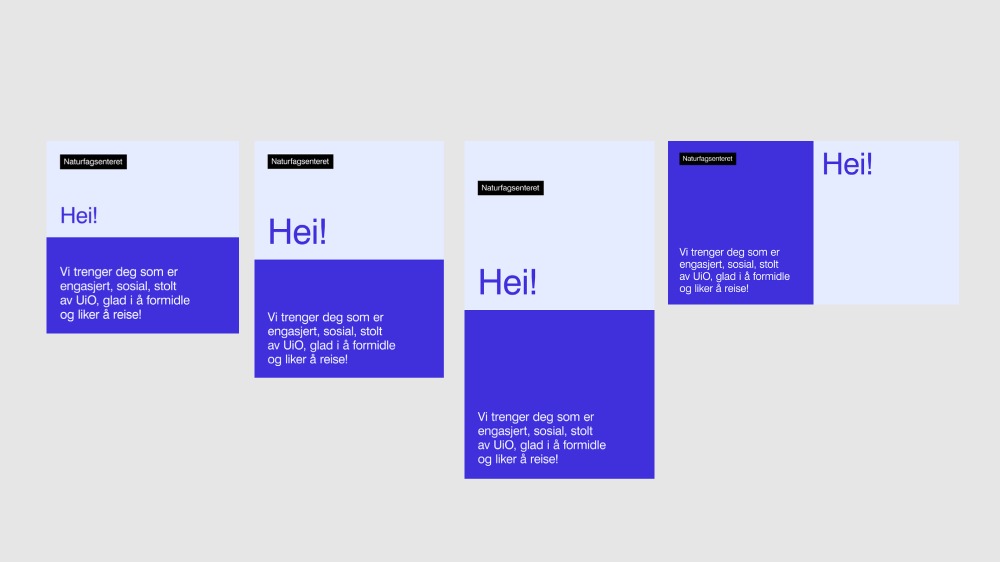
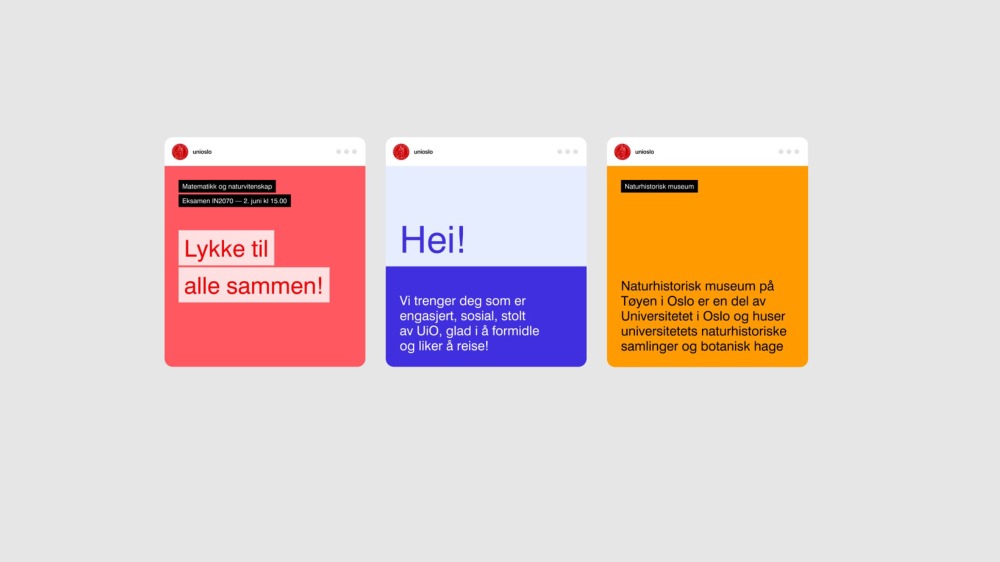
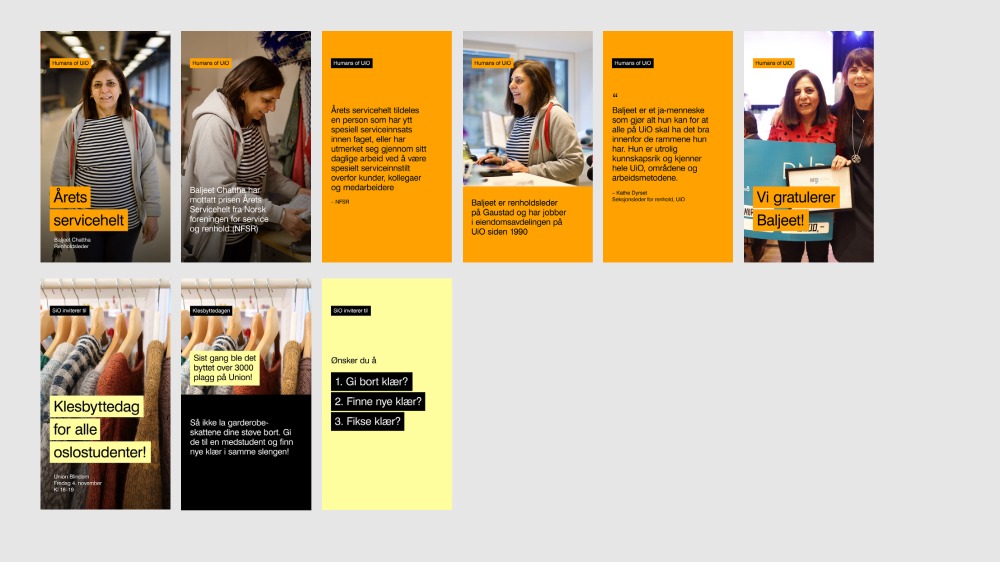
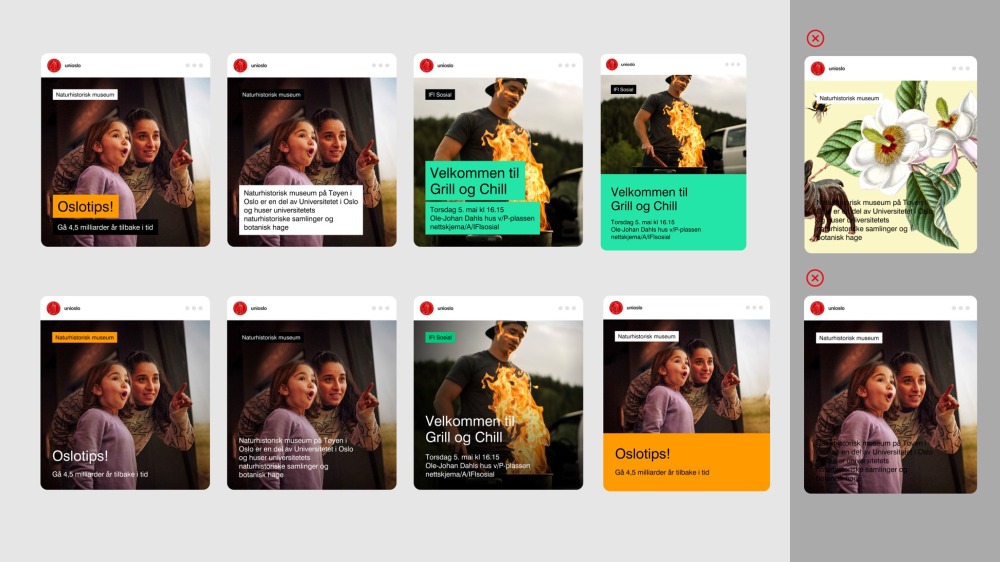
Variasjoner i uttrykk
Ulike muligheter for oppsett basert på designprinsippene.











Eksempler



Ferdige maler for Photoshop og Adobe Express
Vi har laget ferdige maler for Adobe Photoshop og Adobe Express som kan brukes for ulike typer oppsett.
Malene er utviklet for å bidra til et helhetlig utrykk i sosiale medier og gi oss en sterkere identitet på tvers av kanaler ved UiO, samtidig som de skal gjøre det enklere å være både kreativ og tilpasse innhold til ulike kanaler.
Ønsker du å bruke malene, ta kontakt på sosialemedier@uio.no.
Bruker du andre verktøy, som f.eks. Premiere eller Canva, anbefaler vi å lage et tilsvarende oppsett i disse. Generelle retningslinjer for oppsett av poster er oppsummert over.
Designmanualen i kanalenes egne verktøy
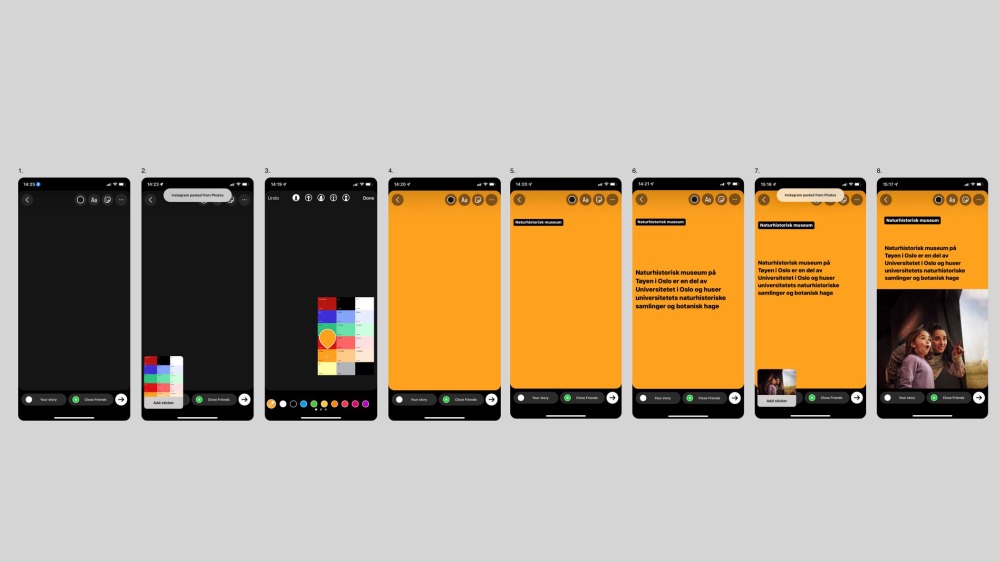
I noen verktøy, for eksempel stories i Instagram, vil det ofte være mest hensiktsmessig å lage innhold direkte i appen.
- Åpne story-mode, og start med ett blankt kanvas.
- Overfør et bilde av UiOs fargepalett til bildegalleriet på mobiletelefonen din, og lim inn bildet i story-mode.
- Eye-drop ønsket bakgrunnsfarge fra paletten.
- Trykk og hold på story-bakgrunnen til fargen du har plukket ut erstatter den opprinnelige bakgrunnsfargen.
- Begynn å lage en tag ved å skrive tekst og velge sort eller hvit boksfarge.
- Skriv inn ønsket tekst og velg appens standard sans serif-alternativ.
- Skaler og juster teksten.
- Kopier og lim inn eventuelt bilde i story mode.
- Juster og plasser elementene.
- Venstrejuster tekstelementene.