InnoTinks gruppemedlemmer: Alliana, Darell, Juni, Gina & Kevin ⟡⭑ ֺ ๋
‧⁺˖━━⊱⋆⊰━━˖⁺‧
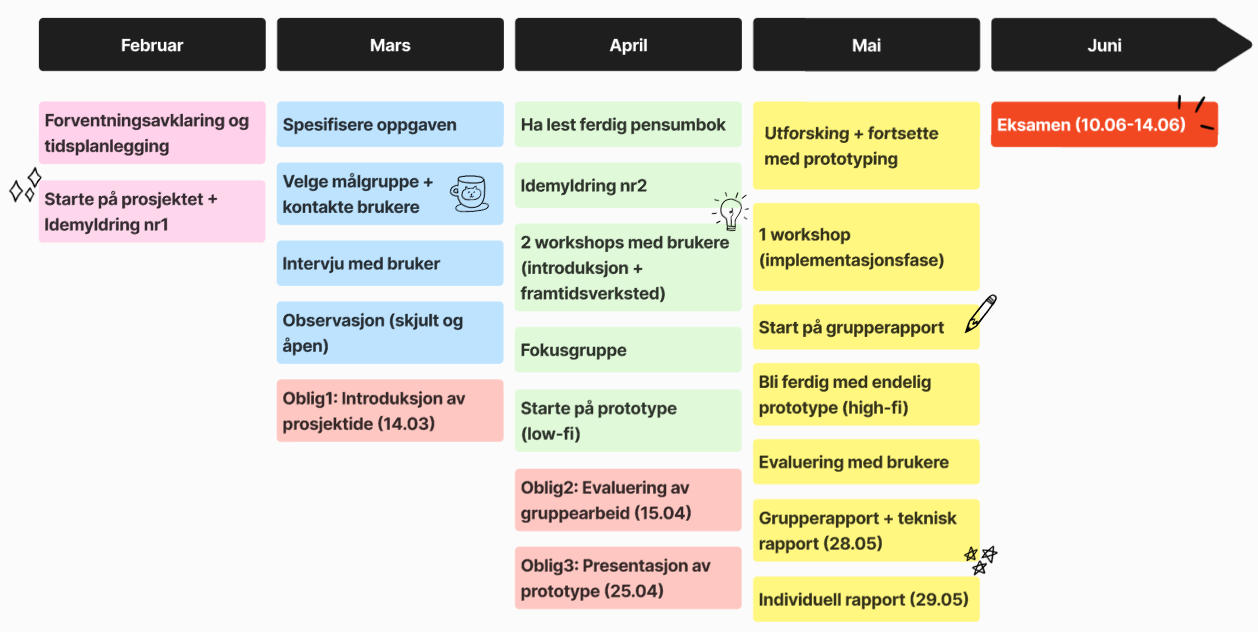
Milepælplan⟡˖⁺‧

‧⁺˖━━⊱⋆⊰━━˖⁺
Målgruppe og Mål
Vår målgruppe for dette prosjektet er baristaer som jobber frivillig på Escape. Vi skal jobbe tett sammen med brukergruppen gjennom prosjektet for å oppnå samarbeid, gjensidig læring og innovasjon. Den ferdige løsningen skal være et resultat av gjensidig samskapning og læring med brukere, og være noe brukergruppen har behov for, eller ønsker seg i sine brukeraktiviteter. I tillegg skal den ferdige løsningen være basert på temaet Av/På.
Datainnsamlingsmetoder
☆ Observasjon - både åpen og lukket
- Lukket observasjon
- Åpen observasjon
☆ Workshops med brukere
- Bli-kjent Workshop
- Kritikkfase + Drømmefase (Framtidsverksted) Workshop
- Implementasjonsfase Workshop (+ Evaluering)
☆ Fokusgrupper og enkeltintervjuer
- Ustrukturert intervju med en kaffemester
Utgangspunkt
De to sentrale forskningsspørsmål som veiledet våre undersøkelser var:
- Hvilke problemer/utfordringer opplever baristaene i Escape?
- Hvordan kan vi utvikle en løsning som kan adressere disse problemene og forbedre deres arbeidsmiljø?
Idéer
Hittil tenker vi å ta kontakt med en gruppe frivillige arbeidere på Escape for å observere og intervjue dem i første omgang. Lenger inn i prosjektet ønsker vi å delta i aktivitetene de gjør for å "bodystorme" for å bygge empati og forståelse for deres behov, utfordringer og omgivelser. Vi som gruppe vil sette spesielt fokus på samarbeid og kommunikasjon gjennom hele prosessen, og tenker derfor å interagere så mye som mulig med målgruppen. Derfor ønsker vi å arrangere flere workshops, mer spesifikt framtidsverksted-baserte workshops, og holde evalueringer etter hver iterasjon.
Prosessen
Første iterasjon:
Vi har hatt ulike workshops som nevnt under "Datainnsamlingsmetoder", og vi har fått gode ideer, skisser og innspill fra deltakerne. Etter å ha analysert deres ideer og innspill har vi kommet frem til at de overordnede behovene/ønskene deres er bedre kommunikasjon, og bedre oversikt.
.png)
Dette fikk oss til å utvikle to ulike lav-oppløslige prototyper som kan fylle noen av de spesifikke behovene de nevnte.
Prototype B: en wearable interaction-basert artefakt som varsler kunder når drinken deres er ferdig. Konsept: «oversikt over bestillinger for kundene».
Evaluering ved første iterasjon:
Deltakerne uttrykte at prototype B virket praktisk, spesielt med tanke på at kunder ofte glemmer eller blir forvirret av bestillinger. Samtidig nevnte de også bekymringer knyttet til at protypen er mobil og kundene da kan glemme å returnere den. Når det gjaldt prototype A, ble det oppnådd en konsensus blant brukerne om at den var mest praktiske av de to prototypene. Dette kommer blant annet av at de konkluderte med at rammen til tavlen var mer praktisk enn de to kopprammene. Tavlen ble ansett som mer anvendelig fordi den er enklere å tilpasse informasjon på.
.png)
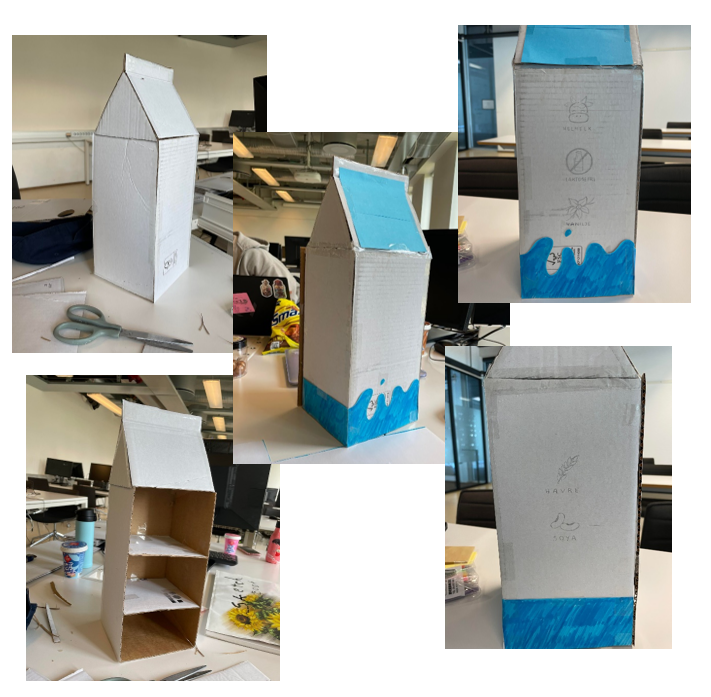
Andre iterasjon:
Vi åpnet opp mulighetsrommet videre, og begynte å tenke på måter vi kan designe interaksjonsmekanismer med hensyn til Av/På. I de første prototypene hadde vi sett for oss enkle knapper, men vi så oss nødt til å tenke videre. Dette gjorde vi innad i prosjektgruppa, og brukte "frimerke-skissing" for å skape flere mindre skisser på kort tid.
Mange idéer blomstret frem, men vi sirklet tilbake til vår opprinnelige idé. Tanken var å koble lysdiodene til vektsensorer, der det er én sensor per type melk. Konseptet for dette var fremdeles oversikt, men vi endret formkonsept til en melkekartong. Vi ønsket et dekorativ og unik design. Ikke bare på grunn av at den skulle vise melkens tilgjengelighet, men også at melk er en vanlig ingrediens i kaffe og te. Melkekartongen skal ha ett ikon per melketype, med navn under for tydelighetens skyld. Ikonene er risset ut slik at hvert enkelt ikon skal lyse opp.

Evaluering ved andre iterasjon:
Brukerne likte denne prototypen, og vi fikk verdifulle tilbakemeldinger. Blant annet fikk vi vite at baristaene henter melk fra et større lager når kjøleskapet på Escape blir tomt for en type melk. Dette var ikke noe vi hadde tenkt på, så spørsmålet vårt var hvordan vi skulle jobbe rundt vissheten om dette. På grunn av prosjektets tidsbegrensninger kunne vi ikke lage en så teknisk avansert løsning som kunne måle sortimentet på lageret bak også.
I tillegg uttrykte brukerne at de gjerne skulle sett kartongen bli laget av et mer robust materiale enn papp.
.png)


Tredje iterasjon:
Tilbakemeldingene førte oss tilbake til tegnebrettet, og vi bestemte oss for å laserkutte kartongen i treverk, og sette den sammen. Ikonene skulle dekkes med akrylplater. I tillegg 3D-printet vi deler til vektene som skulle inn i kjøleskapet, ettersom at de tidlige prototypene av disse også hadde papp-deler. Komponenten til vektene hadde vi hatt litt diverse problemer med, men sakte men sikkert begynte ting å funke slik de skulle.


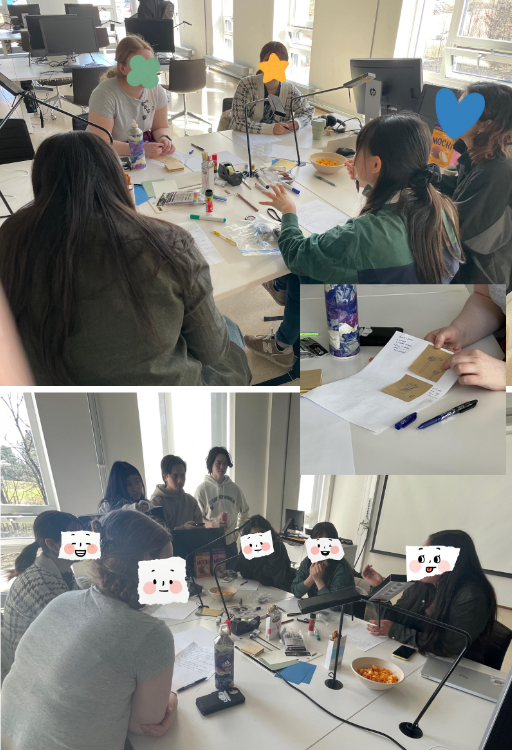
Bilder fra workshops ~
‧͙⁺WORKSHOP nr1‧͙⁺ Bli-kjent Workshop

‧͙⁺WORKSHOP nr2‧͙⁺ Kritikkfase + Drømmefase (Framtidsverksted)

‧͙⁺WORKSHOP nr3‧͙⁺ Implementasjonsfase (Framtidsverksted) + Evaluering

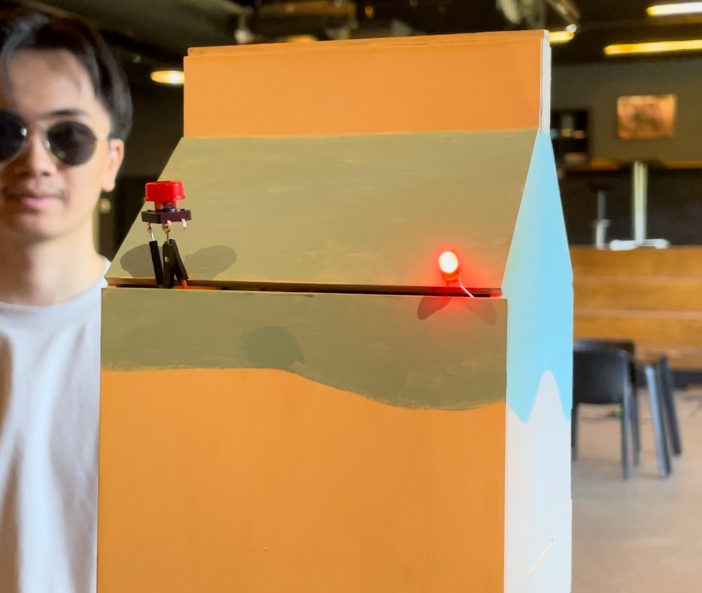
Endelig prototype˖⁺‧~
Bildene under viser den endelige prototypen i vårt prosjekt.
Artefaktet kommuniserer både til brukerne og deres kunder når det er lite eller tomt for en eller flere melketyper, via belyste ikoner. Ikonene slutter å lyse når det er tomt for gitt melketype.
Dette artefaktet oppfyller brukernes behov for oversikt over hvilke typer melk det er lite av, ved en liten rød pære bak. Pæren lyser når en eller flere melketyper bør fylles på, ellers er den av. I tillegg til at kunder lett kan se hva som er tilgjengelig når de skal bestille, slipper brukerne å måtte verbalt informere kundene om hva som ikke er tilgjengelig, noe som vil øke effektiviteten på kafeen. Knappen ved siden av den rød pæren gjør det mulig å "resette" vektenes verdier.
.png)

.png)
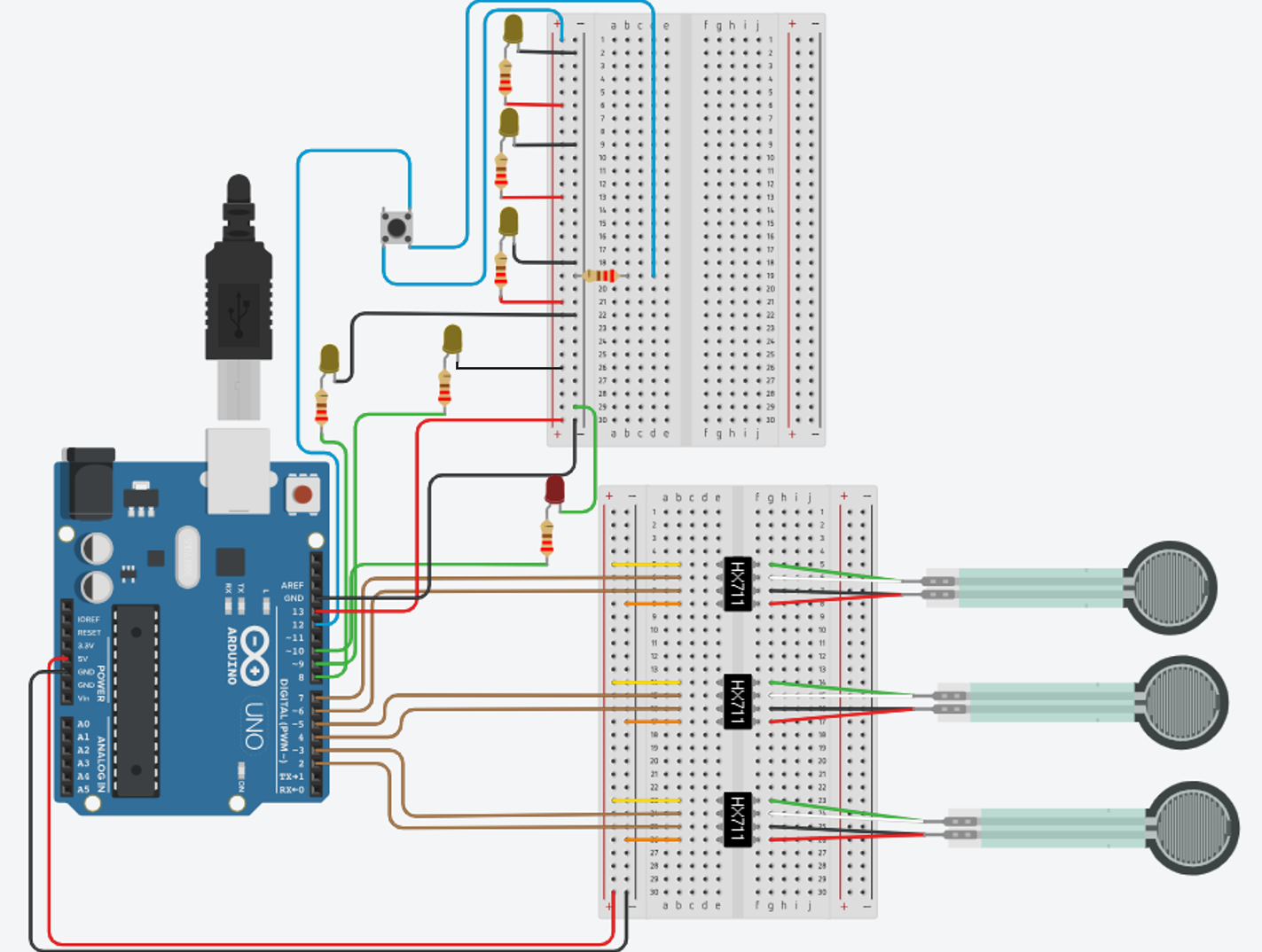
Teknisk implementasjon - Bilder


Diagrammet over illustrerer kretsen og er lagd i Tinkercad.
Kode⟡⁺‧
Video˖⁺‧
I videoen fremstilles et scenario hvor to kunder skal bestille noe å drikke på Escape. Begge kundene bruker artefaktet for å se hvilken melk som er tilgjengelig i kafeen. Etter første kunde blir det tomt for helmelk. Baristaen blir signalisert om at noe er tomt i kjøleskapet og fyller på med det som mangler.
Presentasjoner ⟡˖⁺‧
Presentasjon 1 - Introduksjon til Innotink
Presentasjon 2 - Prototyper til InnoTink
