

Målgruppen
Vår målgruppe for dette prosjektet er ansatte hos kongsberggruppen som jobber på kontor, og som jobber i team eller med andre. Målet vårt er å få et innblikk i hvilke positive sider og hvilke utfordringer denne formen arbeidsorganisering medfører.

Datainnsamling og analyse
- Semistrukturert intervju og workshop med brukerne
- Observasjon i form av omvisning i forskjellige kontorlandskap
- Idémyldring med brukeren
- Uformelle samtaler
- Evaluering av prototyper med brukeren

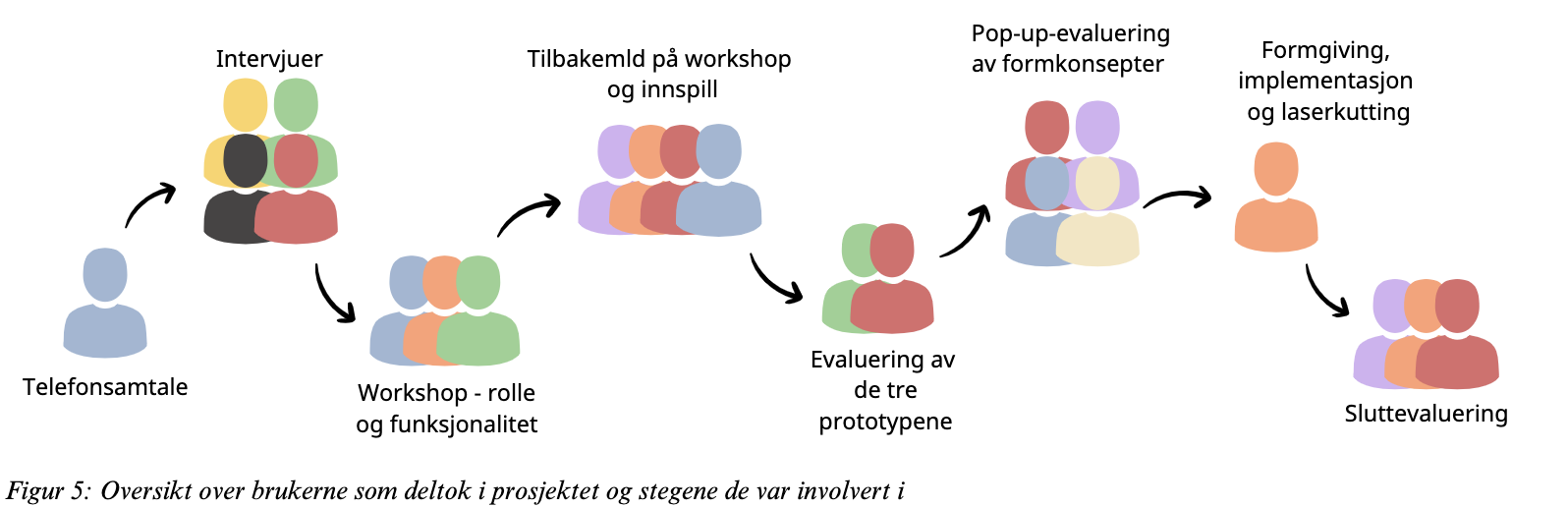
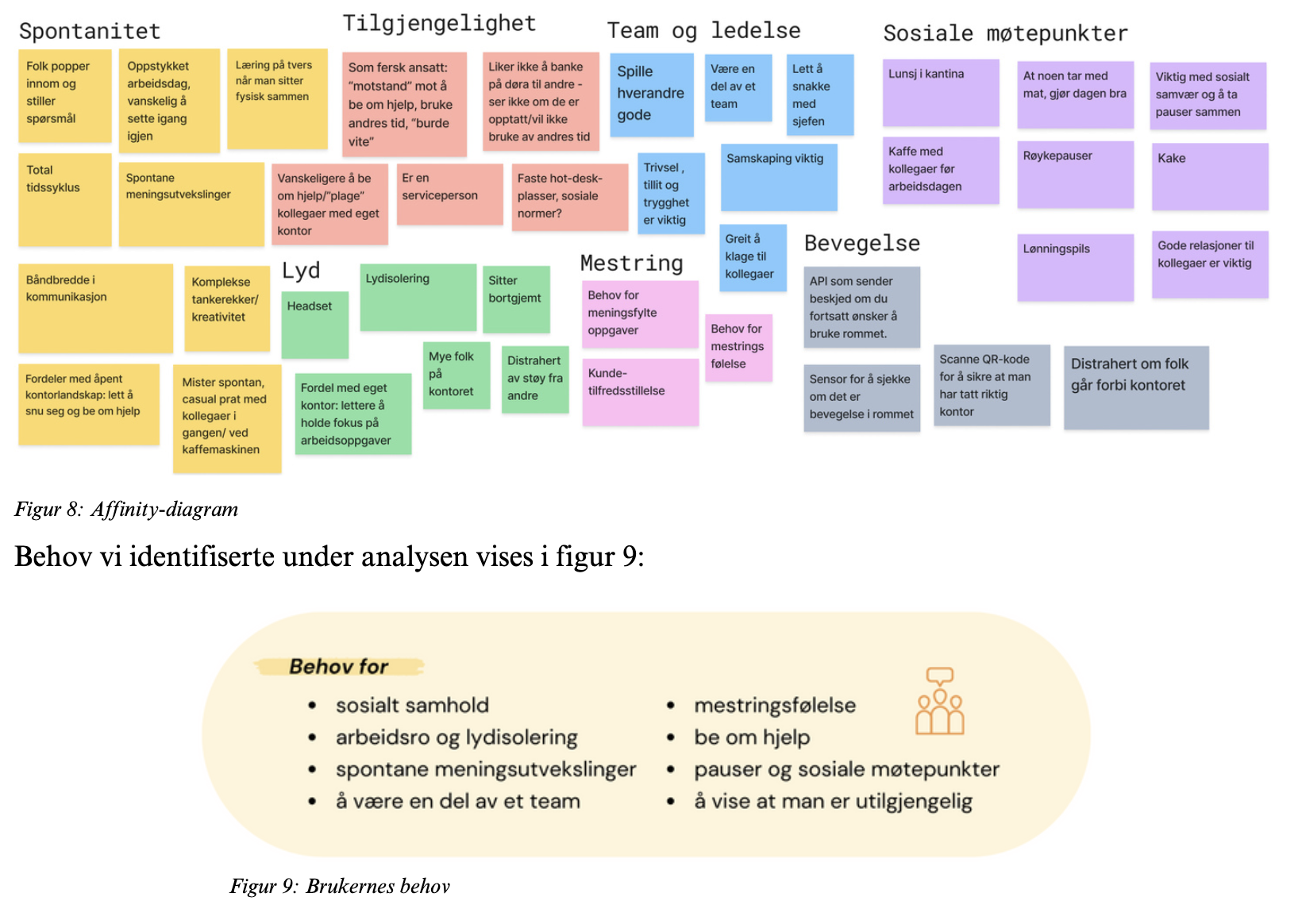
Etter å ha etablert kontakt med Kongsberggruppen og funnet brukere som var villig til å delta i prosjektet vårt var første steg i datainnsamlingen å gjennomføre semi-strukturelle intervjuer. Vi hadde på forhånd diskutert oppgaven og laget intervjuguide og -plan. Vi gikk inn i intervjuene med det mål å finne ting som fungerte bra og dårlig på arbeidsplassen, slik at vi kunne utforske ulike måter å øke brukernes trivsel på jobb. Under samme besøk hos Kongsberggruppen fikk vi også en omvisning i flere av byggene slik at vi kunne få en bedre forståelse av hva slags kontorlandskap deres ansatte holder til i. Etter å ha kodet intervjuene satte gruppa seg ned og sammenlignet notater og fant fellestrekk før vi lagde et affinitydiagram som ble utgangspunktet for veien videre.
Affinitydiagram basert på brukerintervju

Med affinitydiagrammet i bakhodet arrangerte vi en workshop hvor brukerne sammen med oss lagde lavoppløselige prototyper som fokuserte på hva slags rolle og funksjoner artefakten ville ha. Underveis i workshopen diskuterte vi hva slags prototyper brukerne likte og ville jobbe videre med.
Workshop med brukere: Prototyper


Etter å ha etablert konkrete krav til funksjonalitet ville vi gjennomføre en look-and-feel workshop med brukerne våre så de kunne være med på å velge hvordan det endelige utseende skulle være. På forhånd satte gruppas medlemmer seg ned og lagde 10 forskjellige prototyper med samme tiltenkte funksjonalitet som brukerne kunne evaluere. Vi satt også frem et bord med ulike materialer og lys som brukerne kunne utforske.

Pop-up workshop: look-and-feel

Uformelle evalueringer med brukerne
Brukerne våre er travle mennesker som ikke har ubegrenset tid til å delta i prosjektet vårt, og derfor ble mye av vår kontakt med brukerne gjort på en mer uformell måte, som kaffebesøk og telefonsamtaler. Tilbakemeldingene brukerne ga i disse samtalene har vært uvurdelige, og har økt tilgangen og innvirkningen til brukerne våre betraktelig.
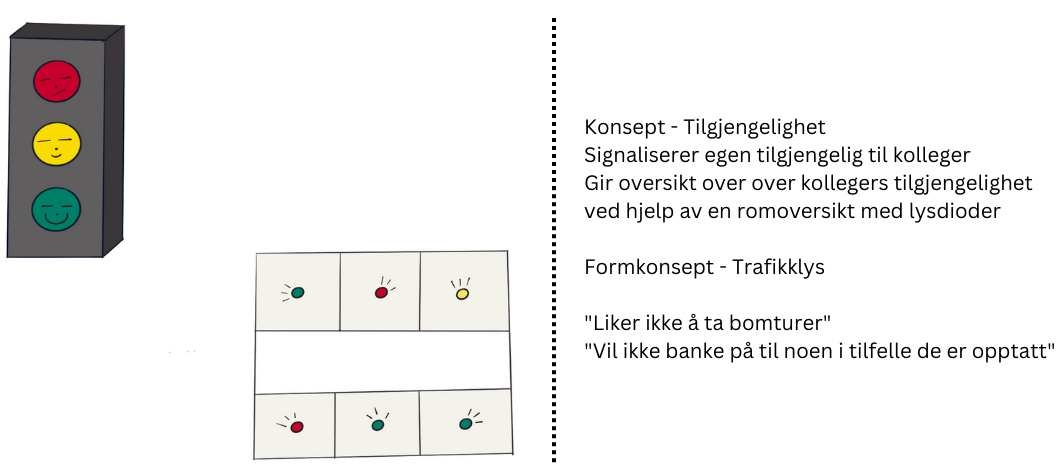
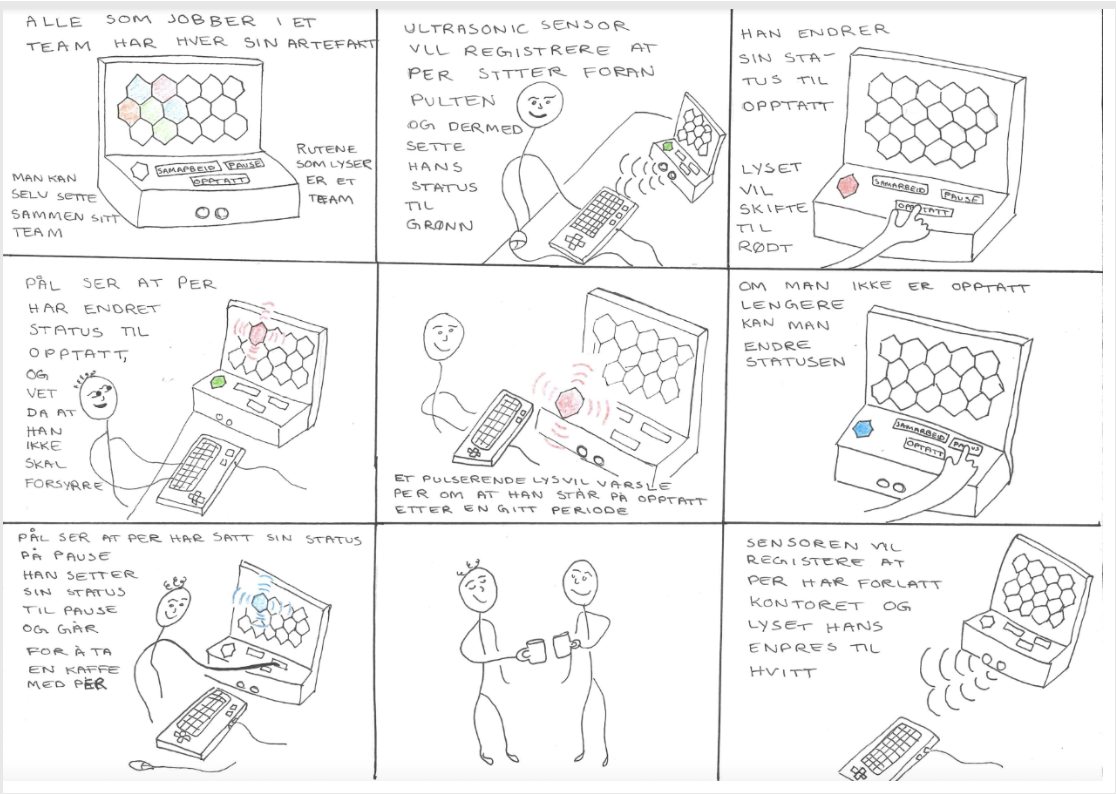
Tidlige prototyper
.png)



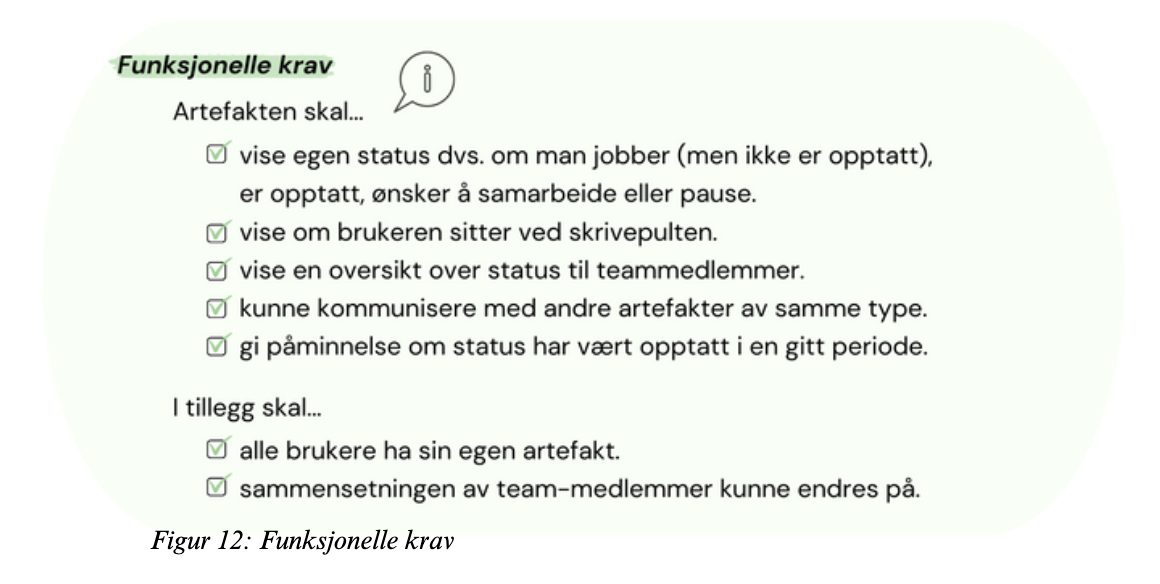
Konsept og formkonsept
Konsept: tilgjengelighet
Formkonsept: bikake

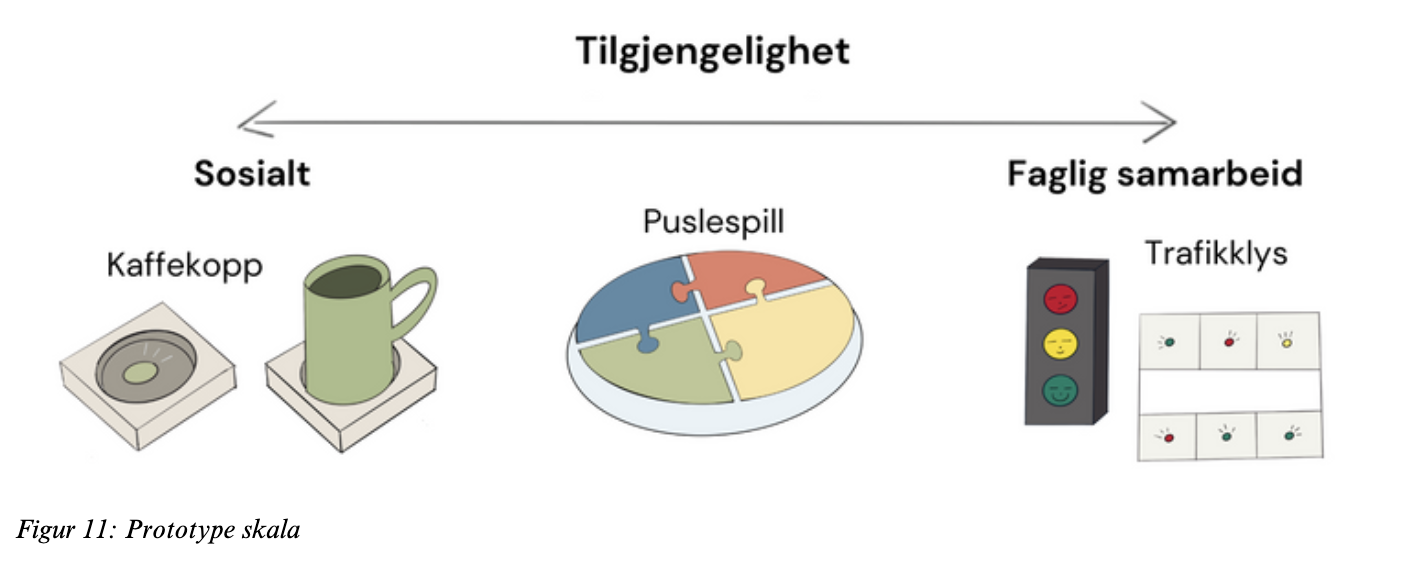
Det endelige formkonseptet kom til gjennom en rekke iterasjoner og designeksperimenter, og hver prototype vi har laget har hatt sitt eget formkonsept. Vi lærte i løpet av designprosessen at formkonseptet var svært avhengig av funksjonalitet. Endelig formkonsept er basert på brukernes tilbakemeldinger fra den siste workshopen, samt at vi som designere har videreutviklet det vi mente var gode ideer. Konseptet er fortsatt tilgjengelighet, slik som i siste runde med prototyping. Vi har derimot klart å implementere flere "typer" tilgjengelighet. Tidligere var konseptet vårt tredelt, hvor den man på den ene siden hadde økt sosial tilgjengelighet og på den andre økt tilgjengelighet for faglig samarbeid. Dette har vi nå inkorpoert i én endelig prototype.



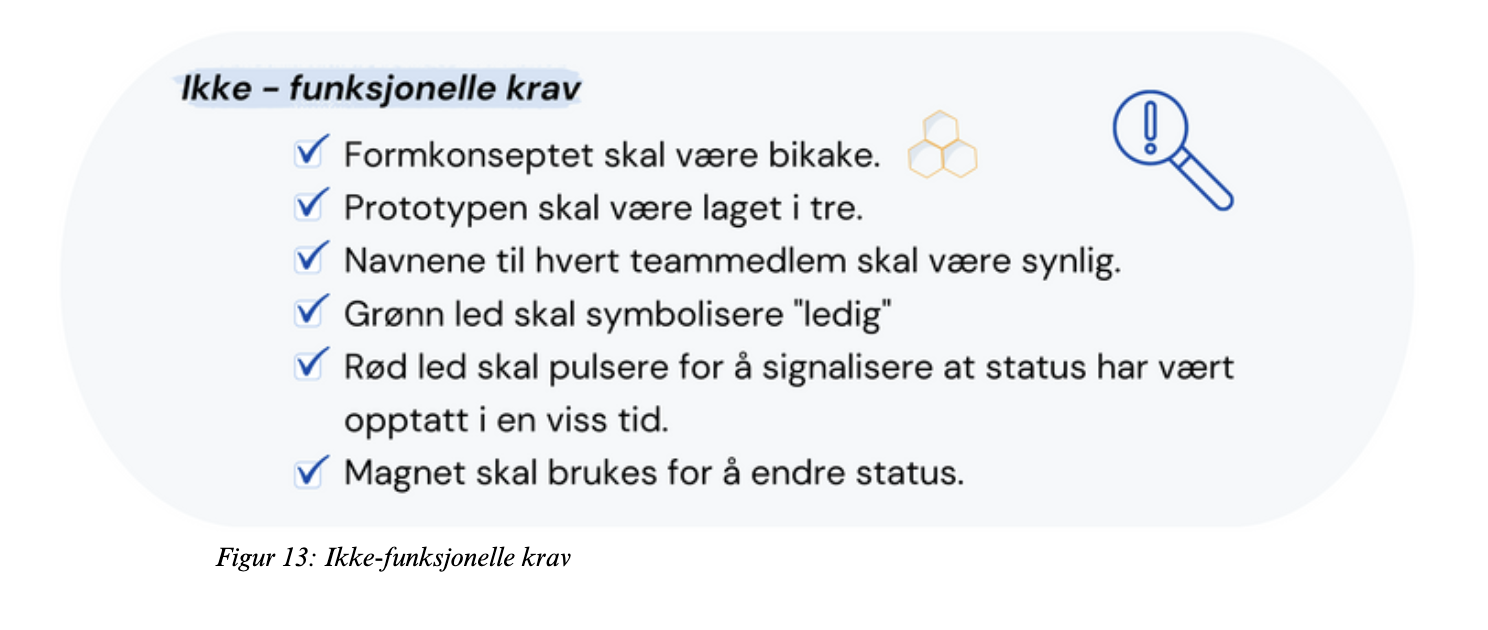
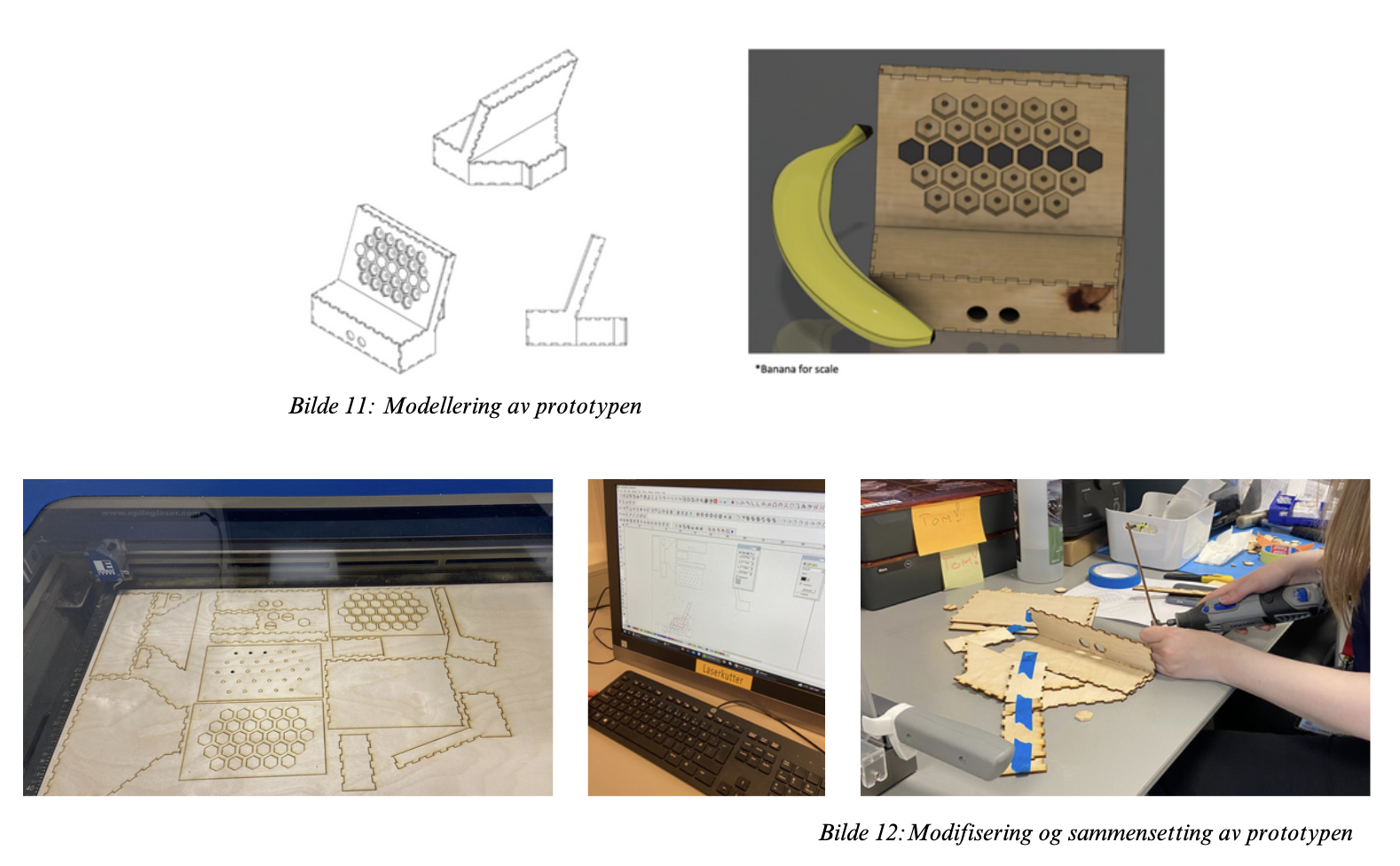
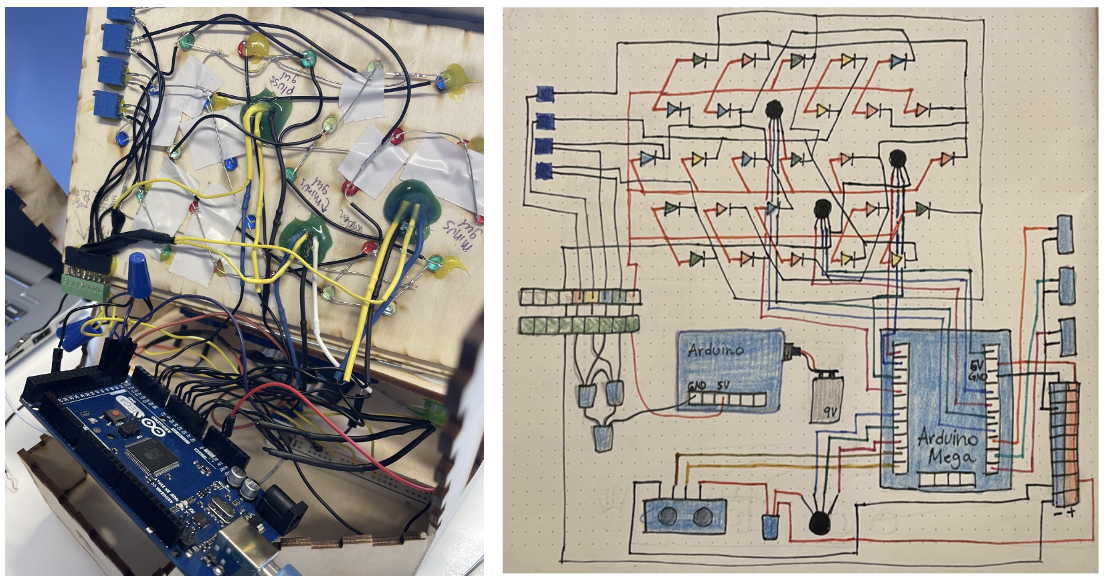
Utvikling av form og teknisk implementasjon

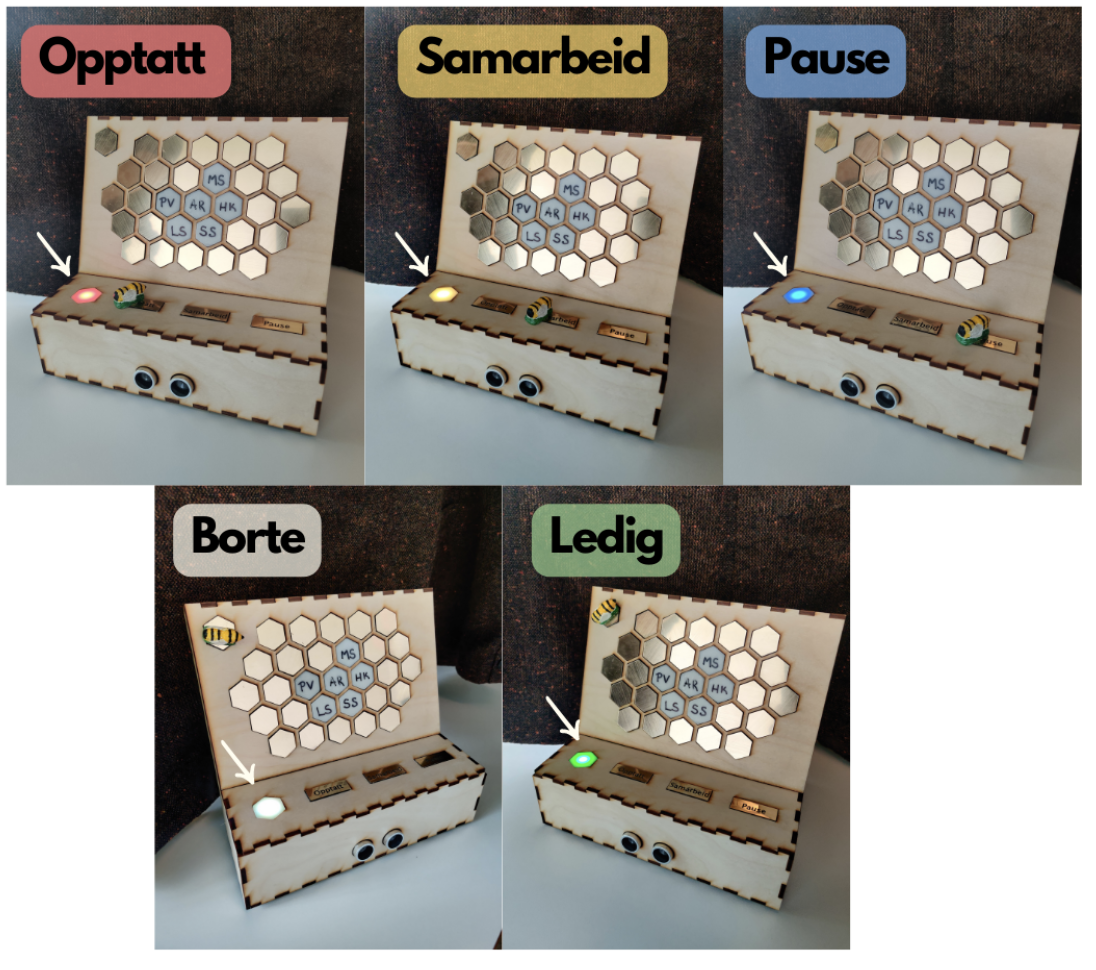
Prototypen vår består av hovedkomponentene: en utrasonisk sensor, tre reed- switcher og RBG-leds. Den utrasoniske sensoren bruker bølger for å sanse avstanden til objekter, og vi ville bruke denne som en måte å starte prototypen på. Dersom sensoren ikke merker noe innenfor den distansen som er satt vil lyset til brukeren være hvit, som indikerer at de er borte fra pulten. Derimot vil lyset bli grønt, for å signalisere at man er "ledig" dersom den ultrasoniske sensoren merker at du sitter ved pulten din. "Ledig" er ikke alltid representativt for status selv om man sitter ved pulten sin, og vi har derfor tre ulike reed-switcher som indikerer hver sin status. "Opptatt" har fått fargen rød, "samarbeid" er gul-oransj og "pause" er blå. Selve prototypen er laget av tre, og er laserkuttet for presisjon. Farge og materialvalg er gjort på bakgrunn av inspill fra brukerne våre på look-and-feel workshop.


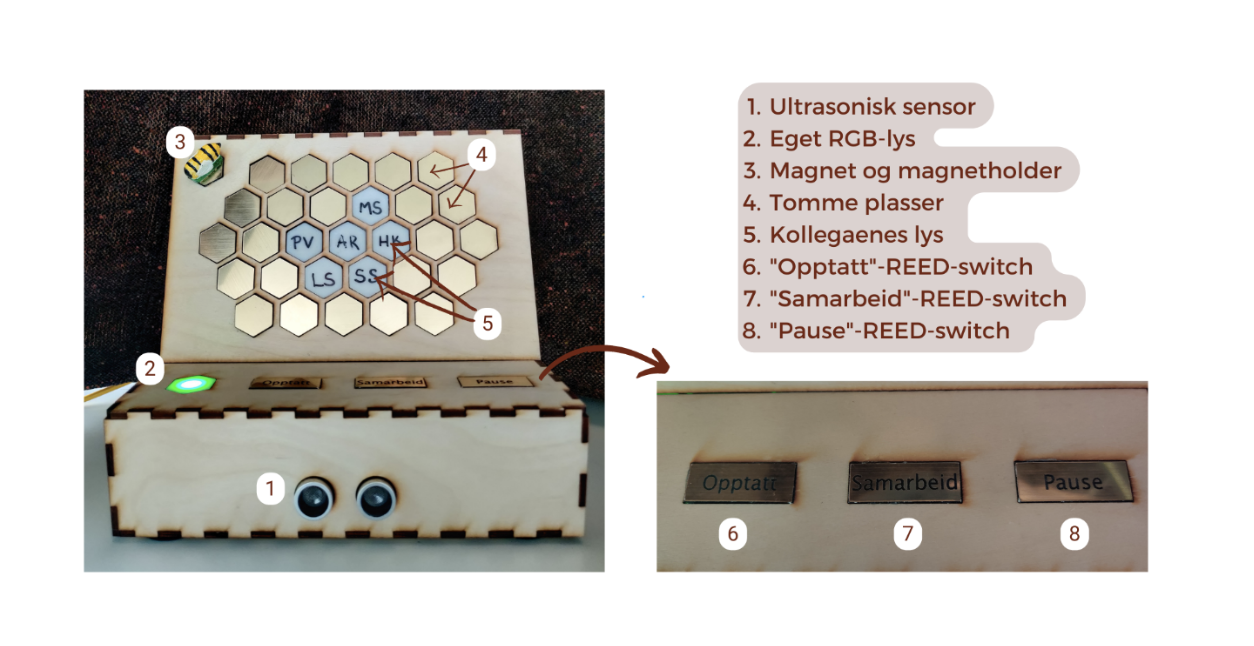
Endelig produkt: BeeConnected
Tiden for vandring i gangene på leting etter ledige kollegaer er over. BeeConnected knytter teamet sammen på en helt ny måte, hvor de ansatte nå kan sanse hverandres status fra sitt eget kontor.
Eier av prototypen har sitt eget heksagon (2) som viser ens egen status. Status kan enkelt oppdateres ved å sette bie-magneten (3) på ønsket status (6,7,8). Opptatt er rødt, samarbeid er gult og pause er blått (se bilde). Dersom sensoren (1) ikke registrerer at brukeren er tilstede, vil lyset være hvitt. Dersom den registrerer brukeren og magneten ikke er plassert på en status vil lyset være grønt, som betyr at man jobber men er tilgjengelig. Opptatt-statusen har også en påminnelses-funksjon, hvor lyset vil pulsere om man har registrert status som opptatt i et visst tidsintervall. Team-medlemmer har også sitt eget heksagon (5), deres farge vil oppdateres i tråd med deres status. Alle heksagonene (4,5) kan flyttes på, noe som gjør prototypen modulær. Da kan man oppdatere team over tid.



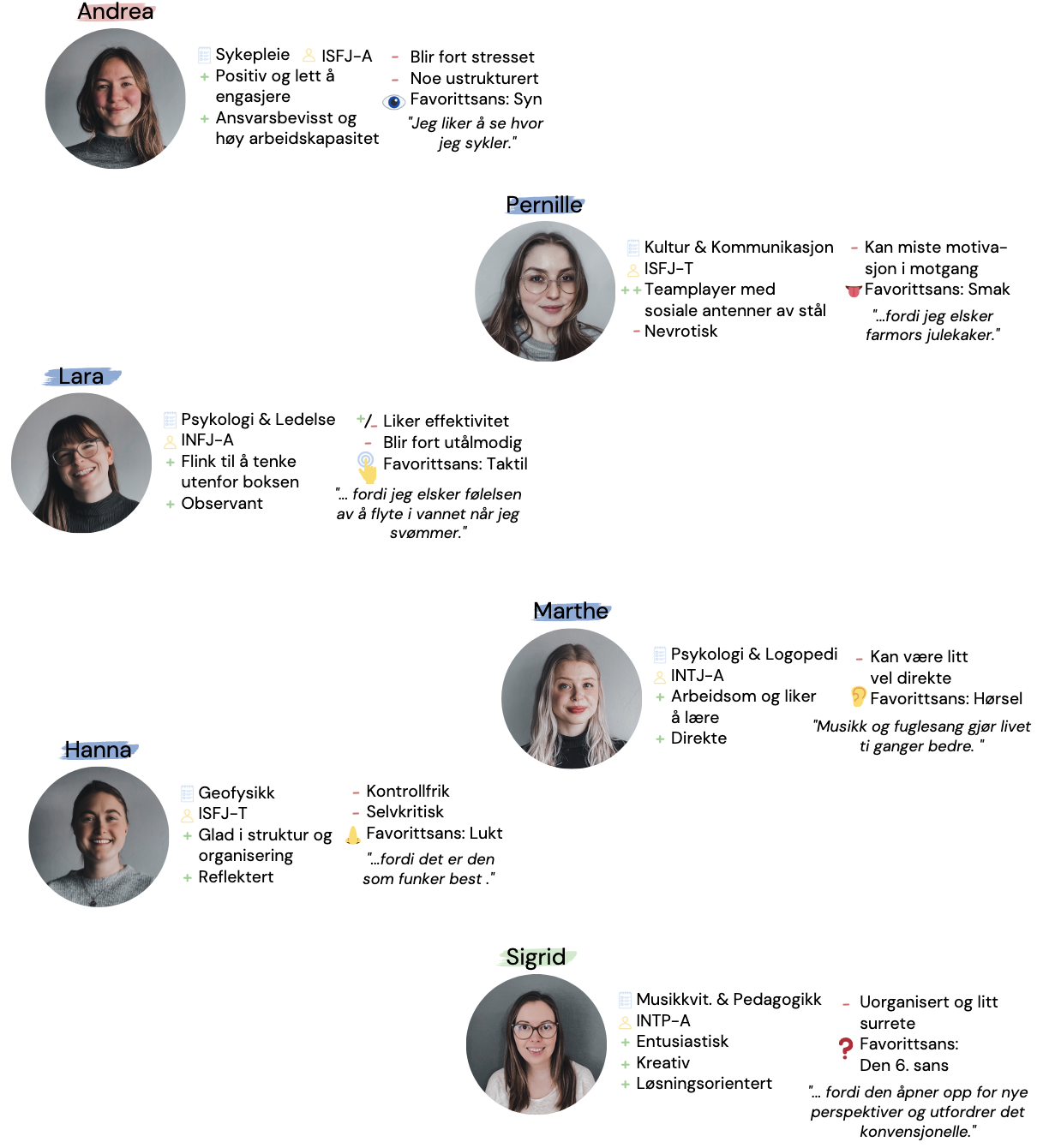
Gruppemedlemmer
🐝 Andrea Rye
🌼 Hanna Karsrud
🐝 Lara Barbara Silberhorn
🌼 Marthe Elise Seth
🐝 Pernille Taraldsen Vannebo
🌼 Sigrid Strand Stiberg
Lenker
Presentasjoner
Video
Kode
Rapporter